はじめに
今回はMac向けのネイティブアプリに、Realmを導入する手順をまとめました。
アプリはSwiftUIを使用して作成します。
【紹介】個人開発
Mac向けの、定型文の挿入も可能なクリップボード履歴管理アプリです。
Windows版は以前からありましたが、基本的な使い方はMac版も同じですので、もしよかったらダウンロードしてみてください。
Realmとは
Realm Databaseは、データベースを管理するためのシステムです。
もともとモバイル向けでしたが、Macアプリでも使用することができます。
Xcodeには標準でCore Dataというデータベースの管理システムがありますが、Realmはパフォーマンスも良く、個人的にはコーディングがとても楽なので、好んで使用しています。
準備
CocoaPodsを利用してRealmを導入しますので、以下の記事を参考にしてください。
今回、Mac上で動く簡単なサンプルアプリを作成します。
SwiftUIで実装しますので、以下を参考にプロジェクトを作成してください。
Realmの導入
CocoaPodsを使用してプロジェクトにRealmを導入します。
ターミナルを開いて、作成したプロジェクトへカレントディレクトリを移動します。
(以下はユーザ直下の例)
% cd ~/SampleAppプロジェクトディレクトリの直下は以下のようになっていると思います。
% ls
SampleApp SampleAppTests
SampleApp.xcodeproj SampleAppUITestsPodsを初期化して、Podfileを作成します。
以下のコマンドを実行します。
% pod initプロジェクト直下にPodfileが作成されますので、viコマンドか、テキストエディットで開きます。
初期は以下のようになっています。
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'SampleApp' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for SampleApp
target 'SampleAppTests' do
inherit! :search_paths
# Pods for testing
end
target 'SampleAppUITests' do
# Pods for testing
end
end今回はSwiftに対応したRealmを導入しますので、一行追記し以下のように編集しました。
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'SampleApp' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for SampleApp
pod 'RealmSwift'
target 'SampleAppTests' do
inherit! :search_paths
# Pods for testing
end
target 'SampleAppUITests' do
# Pods for testing
end
endPodfileを保存したら、以下のコマンドでプロジェクトにRealmを導入します。
% pod install以下のように表示され、インストールが完了します。
Analyzing dependencies
Downloading dependencies
Installing Realm (10.28.2)
Installing RealmSwift (10.28.2)
Generating Pods project
Integrating client projectプロジェクトの起動
先ほどのコマンド実行時に、以下のメッセージが表示されました。
[!] Please close any current Xcode sessions and use `SampleApp.xcworkspace` for this project from now on.
通常、Xcodeのプロジェクトを開く際は、「xxx.xcodeproj」ファイルを開きますが、Podsのライブラリを導入した場合は、「xxx.xcworkspace」をダブルクリックで開きます。

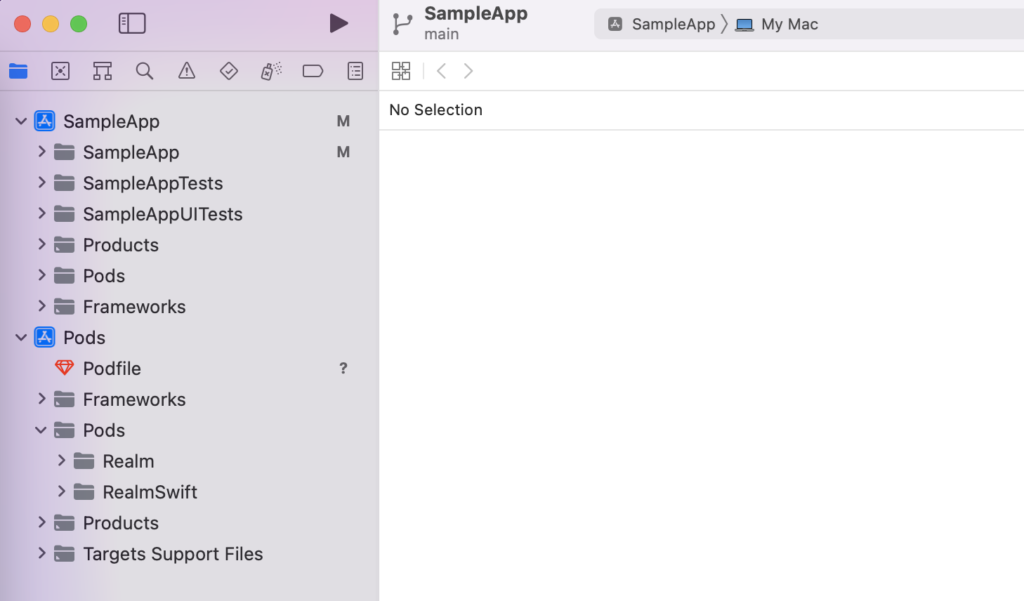
Xcodeでプロジェクトを開くことができました。
左ペインのファイル一覧で、「Pods」という項目が表示されます。
今回インストールしたRealmSwiftもインストールされているのが分かります。

簡単な実装
前回作成したアプリを使って、確定ボタンをクリックしたらデータを保存するようにしてみましょう。
まずはテーブル定義に相当するモデルクラスを作成します。
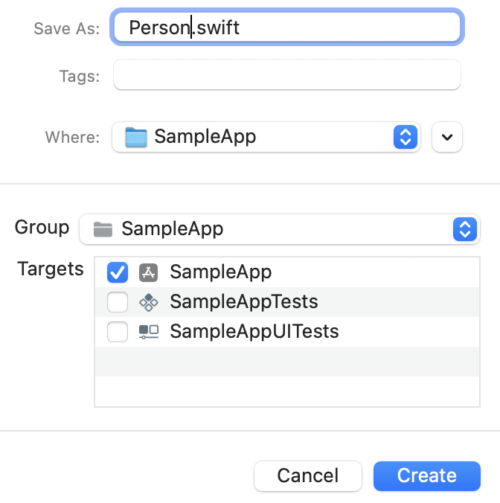
New Fileを選択します。

macOSのSwift Fileを選択します。

クラス名は任意ですが、今回はPerson.swiftとしました。

作成したファイルを以下のように編集します。
クラス名がテーブル名に、各プロパティがテーブルの項目になります。
import Foundation
import RealmSwift
class Person: Object {
/// ニックネーム
@objc dynamic var nickname: String = ""
}ContentView.swiftを開いて、ボタンのクリックイベントを修正します。
以下のようにクリック押下時に、データを登録するようにしました。
import SwiftUI
import RealmSwift
struct ContentView: View {
@State var nickName = ""
/// データを登録
func add() {
// インスタンス生成
let person = Person()
// 値をセット
person.nickname = nickName
// データを登録
let realm = try! Realm()
try! realm.write {
realm.add(person)
}
}
var body: some View {
VStack {
Text("Hello, world!")
// テキスト入力エリア
TextField("ニックネーム", text: $nickName)
.frame(width: 90)
// ボタン
Button(action: {
// ボタンイベント
add()
}) {
Text("確定")
}
}
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
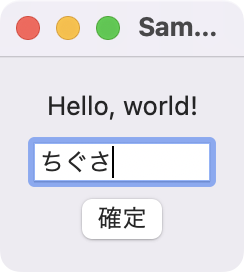
}実行してみましょう。
ニックネームに何か入力し、確定ボタンをクリックします。

完了後の処理を記載しておりませんので何も起こりませんが、別途データが登録されたか確認します。
ちなみに以下のようなエラーがコンソールに表示されますが、一旦無視して大丈夫です。
finished with error [-1003] Error Domain=NSURLErrorDomain Code=-1003 “A server with the specified hostname could not be found.”
詳細については、以下の記事をご覧ください。
DBファイルの保存先
Realmデータベースのファイルは以下のフォルダへ保存されます。
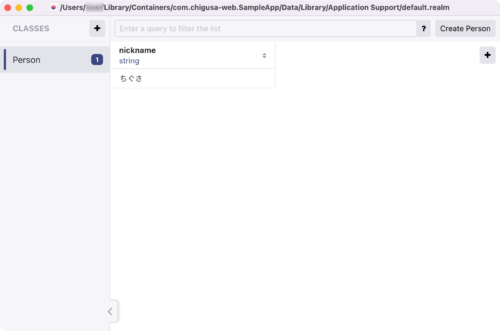
/Users/xxx/Library/Containers/com.chigusa-web.SampleApp/Data/Library/Application Support/default.realm
Swfitで以下のコードを実行して、保存先のパスを確認することもできます。
print(Realm.Configuration.defaultConfiguration.fileURL!)Realm Studioを使ってデータの確認
以下から、Realm Studioをダウンロードしてインストールします。
(Realm Studio-12.0.0.dmg)
Realm Studioを起動します。
Open Realm fileをクリックし、先ほどのdefault.realmファイルを開きます。

データベースの中身が確認できます。
正しくデータが登録されていることが確認できました。

さいごに
今回はMac向けのネイティブアプリに、Realmを導入する手順をまとめました。
簡単にデータの永続化ができますし、コーディングがとても楽です。
是非導入を検討してみましょう。
他にも私のブログで、Swiftについて解説している記事がありますのでご覧ください。














コメント
実機でアプリを動かしたときのローカルDBの中身を、Realm Studioで確認する方法も知りたいです。