はじめに
今回はFullCalendarのプレミアム機能を評価してみました。
他にも私のブログで、JavaScriptについて解説している記事がありますのでご覧ください。
Quipha
個人開発ですがQuiphaというサービスを開発しました。
Webアプリケーションであり、LaravelとVue3(Composition APIも使用)で作成しました。
カレンダーの表示には、FullCalendarを利用しています。

良かったら、会員登録して動作を試してみて下さい。
Fullcalendarの導入と実装
Fullcalendarの導入と実装については、以下の記事にまとめていますので、そちらをご覧ください。
また、LaravelやDjangoとFullCalendarでDBに保存・表示できる実装をした記事も参考にしてください。
プレミアム機能について
プレミアム機能については、公式ドキュメントをご覧ください。
本記事では評価目的で試してみます。
プレミアム機能については、ライセンスが必要になります。
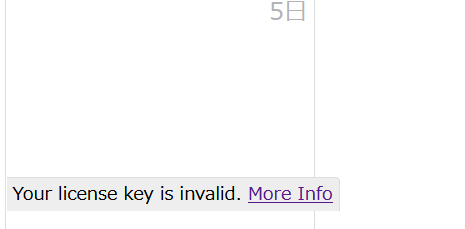
プレミアムのプラグインを使用すると、カレンダーの左下に以下のメッセージが表示されました。
Your license key is invalid. More Infor

今回は評価目的ですので、警告は表示されたままでも構いませんが、ライセンス警告を非表示にするには、以下のライセンスキーを使ってくださいとのことでした。
var calendar = new Calendar(calendarEl, {
schedulerLicenseKey: 'CC-Attribution-NonCommercial-NoDerivatives'
});タイムラインビュー
以下のコマンドでタイムラインビュー(Timeline View)をインストールします。
npm install --save @fullcalendar/core @fullcalendar/resource-timelinepackage.jsonに以下が追加されました。
{
...
"dependencies": {
"@fullcalendar/core": "^6.1.4",
"@fullcalendar/daygrid": "^6.1.4",
"@fullcalendar/interaction": "^6.1.4",
"@fullcalendar/list": "^6.1.4",
"@fullcalendar/resource-timeline": "^6.1.4",
"@fullcalendar/timegrid": "^6.1.4",
}
}calendar.jsにタイムラインビュープラグインを追加しました。
例として、人ごとのスケジュールを見れるようにしてみました。
import { Calendar } from "@fullcalendar/core";
import interactionPlugin from "@fullcalendar/interaction";
import resourceTimelinePlugin from "@fullcalendar/resource-timeline";
var calendarEl = document.getElementById("calendar");
let calendar = new Calendar(calendarEl, {
plugins: [interactionPlugin, resourceTimelinePlugin],
initialView: "resourceTimelineDay",
headerToolbar: {
left: "prev,next today",
center: "title",
right: "resourceTimelineDay,resourceTimelineWeek,resourceTimelineMonth",
},
locale: "ja",
// ドラッグで移動が可能
editable: true,
// ヘッダのタイトルを変更
resourceAreaHeaderContent: "予定一覧",
// 左側のリソースの一覧
resources: [
{ id: "a", title: "田中" },
{ id: "b", title: "鈴木", eventColor: "green" },
],
// リソースごとのイベントを定義
events: [
{
resourceId: "a",
title: "打ち合わせ",
start: "2021-11-21T14:00:00",
end: "2021-11-21T16:00:00",
},
{
resourceId: "b",
title: "外出",
start: "2021-11-21T10:00:00",
end: "2021-11-21T15:00:00",
},
],
});
calendar.render();
以下のように人ごとのスケジュールが表示できました。

イベントはドラッグで移動が可能です。
また右上に配置したボタンで、週単位、月単位の表示が可能です。

タイムラインビューについて、詳しくは以下をご覧ください。
垂直リソースビュー
垂直に表示できる垂直リソースビュー(Vertical Resource View)を試してみました。
以下のコマンドで垂直リソースビューをインストールします。
npm install --save @fullcalendar/core @fullcalendar/resource-timegridpackage.jsonに以下が追加されました。
{
...
"dependencies": {
"@fullcalendar/core": "^6.1.4",
"@fullcalendar/daygrid": "^6.1.4",
"@fullcalendar/interaction": "^6.1.4",
"@fullcalendar/list": "^6.1.4",
"@fullcalendar/resource-timegrid": "^6.1.4",
"@fullcalendar/resource-timeline": "^6.1.4",
"@fullcalendar/timegrid": "^6.1.4",
}
}先程同様、例として人ごとのスケジュールを見れるようにしてみました。
import { Calendar } from "@fullcalendar/core";
import interactionPlugin from "@fullcalendar/interaction";
import resourceTimeGridPlugin from '@fullcalendar/resource-timegrid';
var calendarEl = document.getElementById("calendar");
let calendar = new Calendar(calendarEl, {
plugins: [interactionPlugin, resourceTimeGridPlugin],
initialView: "resourceTimeGridDay",
headerToolbar: {
left: "prev,next today",
center: "title",
right: "",
},
locale: "ja",
// ドラッグで移動が可能
editable: true,
// ヘッダのタイトルを変更
resourceAreaHeaderContent: "予定一覧",
// 左側のリソースの一覧
resources: [
{ id: "a", title: "田中" },
{ id: "b", title: "鈴木", eventColor: "green" },
],
// リソースごとのイベントを定義
events: [
{
resourceId: "a",
title: "打ち合わせ",
start: "2021-11-21T14:00:00",
end: "2021-11-21T16:00:00",
},
{
resourceId: "b",
title: "外出",
start: "2021-11-21T10:00:00",
end: "2021-11-21T15:00:00",
},
],
});
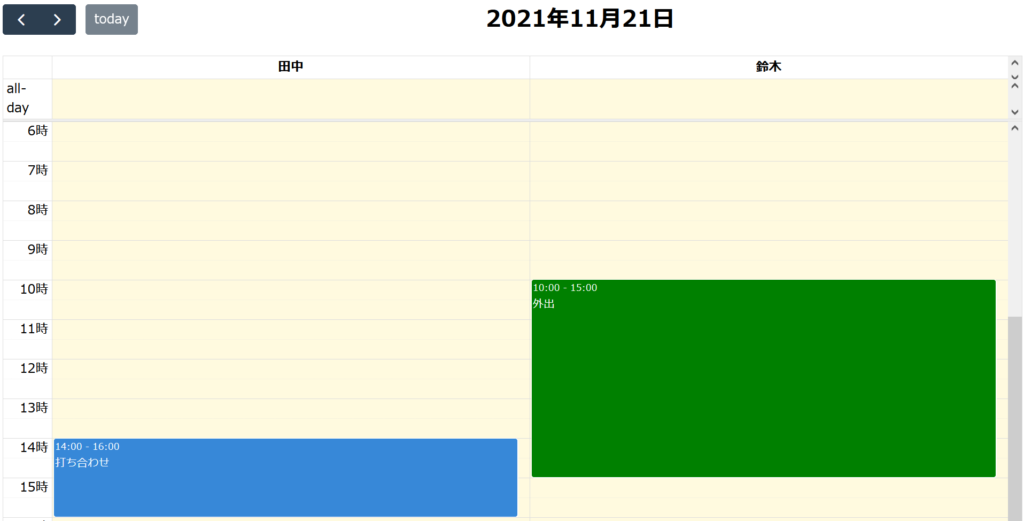
calendar.render();垂直にスケジュールが表示されました。

垂直リソースビューについて、詳しくは以下をご覧ください。
印刷の最適化
印刷の最適化ができるプラグイン(Optimizing for Print)を試してみました。
まずはこのプラグインを導入する前に、タイムラインビューを印刷してみました。
ブラウザ上ではリソースやイベントが表示されていましたが、印刷の方には表示されませんでした。

以下のコマンドでインストールします。
npm install --save @fullcalendar/adaptiveソースに、adaptivePluginを追加しました。
import { Calendar } from "@fullcalendar/core";
import interactionPlugin from "@fullcalendar/interaction";
import resourceTimelinePlugin from "@fullcalendar/resource-timeline";
import adaptivePlugin from "@fullcalendar/adaptive";
var calendarEl = document.getElementById("calendar");
let calendar = new Calendar(calendarEl, {
plugins: [interactionPlugin, resourceTimelinePlugin, adaptivePlugin],
initialView: "resourceTimelineDay",
headerToolbar: {
left: "prev,next today",
center: "title",
right: "resourceTimelineDay,resourceTimelineWeek,resourceTimelineMonth",
},
locale: "ja",
// ドラッグで移動が可能
editable: true,
// ヘッダのタイトルを変更
resourceAreaHeaderContent: "予定一覧",
// 左側のリソースの一覧
resources: [
{ id: "a", title: "田中" },
{ id: "b", title: "鈴木", eventColor: "green" },
],
// リソースごとのイベントを定義
events: [
{
resourceId: "a",
title: "打ち合わせ",
start: "2021-11-21T14:00:00",
end: "2021-11-21T16:00:00",
},
{
resourceId: "b",
title: "外出",
start: "2021-11-21T10:00:00",
end: "2021-11-21T15:00:00",
},
],
});
calendar.render();画面の表示は、全く違いありませんでした。

印刷を行ってみましょう。今度は正しくスケジュールが表示されました。(以下は印刷したもの)

印刷の最適化について、詳しくは以下をご覧ください。
さいごに
FullCalendarは導入もカスタマイズも楽で便利です。
今回はプレミアム機能を試してみましたが、導入が必要な場合は検討してみてはいかがでしょうか。
他にも私のブログで、JavaScriptについて解説している記事がありますのでご覧ください。


















コメント