本記事は2ページにわたって解説しています。
はじめに
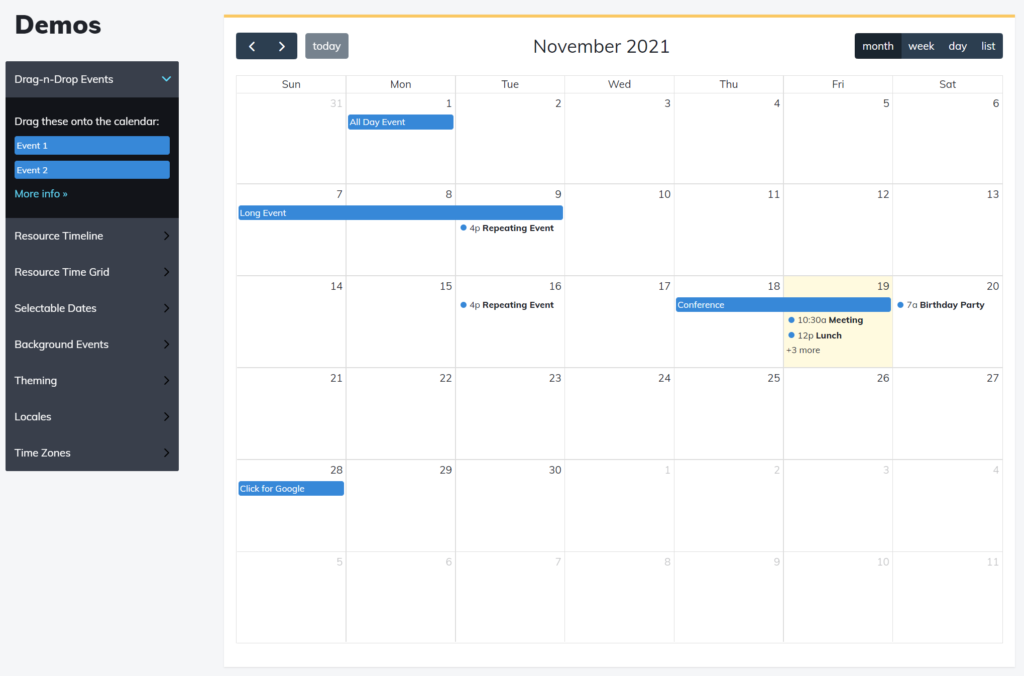
今回はFullCalendarを利用して、イベントを登録しカレンダーに表示する簡単なWebアプリケーションを作成してみます。
(スケジュールアプリの作成)
Djangoプロジェクトで作成し、イベントはデータベースに保存します。
そうすることにより、ブラウザを再度表示した際に、イベントを再表示することが出来ます。
Djangoの環境とプロジェクトの作成方法は以下をご覧ください。
また、今回はデータベースにMySQLを使用しますので、以下を参考に環境を構築してください。
今回は使用しませんが、Django REST Frameworkを導入すると、APIが簡単に実装できます。
他にも私のブログで、Djangoについて解説している記事がありますのでご覧ください。
余談ですが、Laravel向けに解説した記事もございますので参考にしてください。
VS Codeインストール
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
VS Codeのオススメ設定や拡張機能などは、以下の記事にまとめました。
Djangoプロジェクトの作成
以下のコマンドで、Djangoプロジェクトを作成します。
最後にドットを付けて、同じ階層にプロジェクトファイルを作成します。
$ django-admin startproject djangoCalendarApp .Djangoのデータベースの設定を変更します。
デフォルトでsqlite3が指定されていますが、MySQLに変更します。
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'django_sample',
'USER': 'root',
'PASSWORD': 'password',
'HOST': 'db',
'PORT': '3306',
}
}アプリ追加と設定
追加
以下のコマンドで、Djangoプロジェクトにアプリを追加します。
$ python manage.py startapp scheduleCalendarURLの追加
カレンダーを表示すためのトップのURLを追加します。
まずはビューに、適当な文字を返却する処理を実装します。
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
"""
カレンダー画面
"""
return HttpResponse("Calendar")アプリのURLを定義するファイルを作成します。
from django.urls import path
from . import views
app_name = "cal"
urlpatterns = [
path("", views.index, name="index"),
]サイトのurls.pyに追加します。
パスは任意で指定していただければと思いますが、「sc/」としました。
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('sc/', include('scheduleCalendar.urls')),
path('admin/', admin.site.urls),
]
設定の修正
サイトのsettings.pyに、アプリを追加します。
INSTALLED_APPS = [
'scheduleCalendar.apps.SchedulecalendarConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]ついでにタイムゾーンの修正も行います。
TIME_ZONE = 'Asia/Tokyo'起動
この時点で動作確認をしましょう。
以下のコマンドでサーバーを起動します。
$ python manage.py runserver以下のURLにアクセスします。
http://localhost:8000/sc/「Calendar」と表示されたらOKです。

FullCalendarとは

FullCalendarは、基本的に無料で利用することができます。
無料の機能はMITライセンスですので、個人でも商用でも使いやすいですね。
ちなみに一部はプレミアム機能であり有料です。
FullCalendar導入
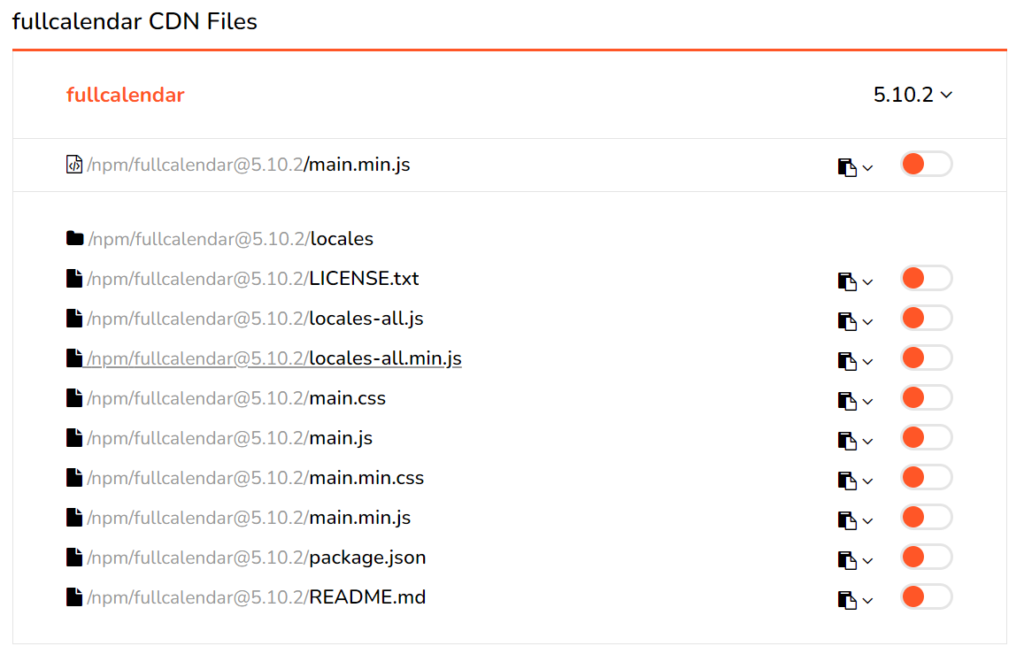
今回はCDNを使用してFullcalendarを導入します。
現時点では、バージョン5.10.2でした。

カレンダーを表示するための画面のテンプレートファイルを作成します。
FullCalendarのCSSとJavaScriptをCDNで読み込みます。
また、app.jsも読み込むようにしました。
scheduleCalendar/index.html
<html>
<head>
<meta charset='utf-8' />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/fullcalendar@5.10.2/main.min.css">
</head>
<body>
<div id='calendar'></div>
{% load static %}
<script src="https://cdn.jsdelivr.net/npm/fullcalendar@5.10.2/main.min.js"></script>
<script src="{% static 'scheduleCalendar/app.js' %}"></script>
</body>
</html>静的ファイルを読み込めるように、以下を追記します。
import os
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)FullCalendarを制御するためのJavaScriptファイルを作成します。
document.addEventListener('DOMContentLoaded', function () {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth'
});
calendar.render();
});ビューを修正します。
カレンダーを表示する画面を、テンプレートをレンダリングするように修正します。
from django.template import loader
from django.http import HttpResponse
# Create your views here.
def index(request):
"""
カレンダー画面
"""
template = loader.get_template("scheduleCalendar/index.html")
return HttpResponse(template.render())
以下のURLにアクセスします。
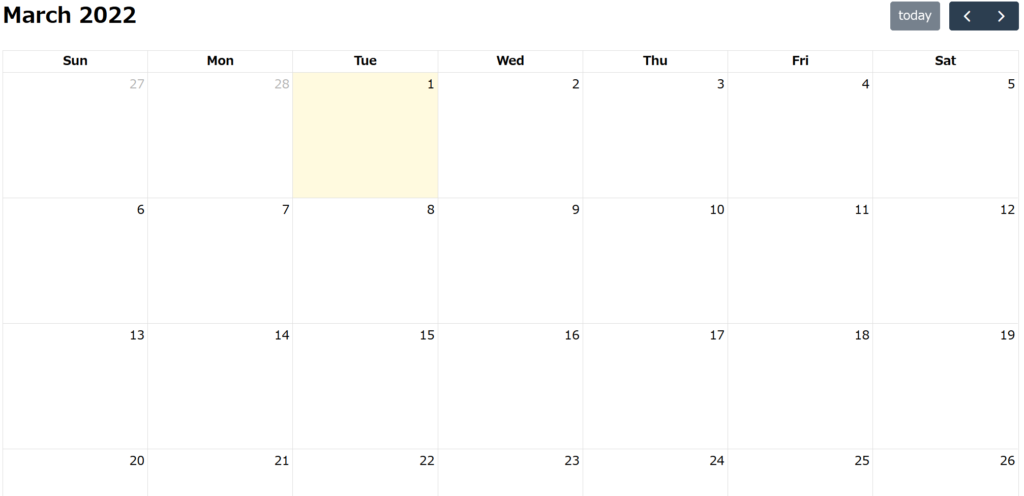
http://localhost:8000/sc/今度はカレンダーが表示されました。

イベントの登録機能の実装
クリックイベントの実装
カレンダーをクリック、または日付の範囲をドラッグしイベントを登録できるようにしてみましょう。
app.jsを以下のように修正します。
カレンダー上で日付を選択したイベントを追加しました。
document.addEventListener('DOMContentLoaded', function () {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
// 日付をクリック、または範囲を選択したイベント
selectable: true,
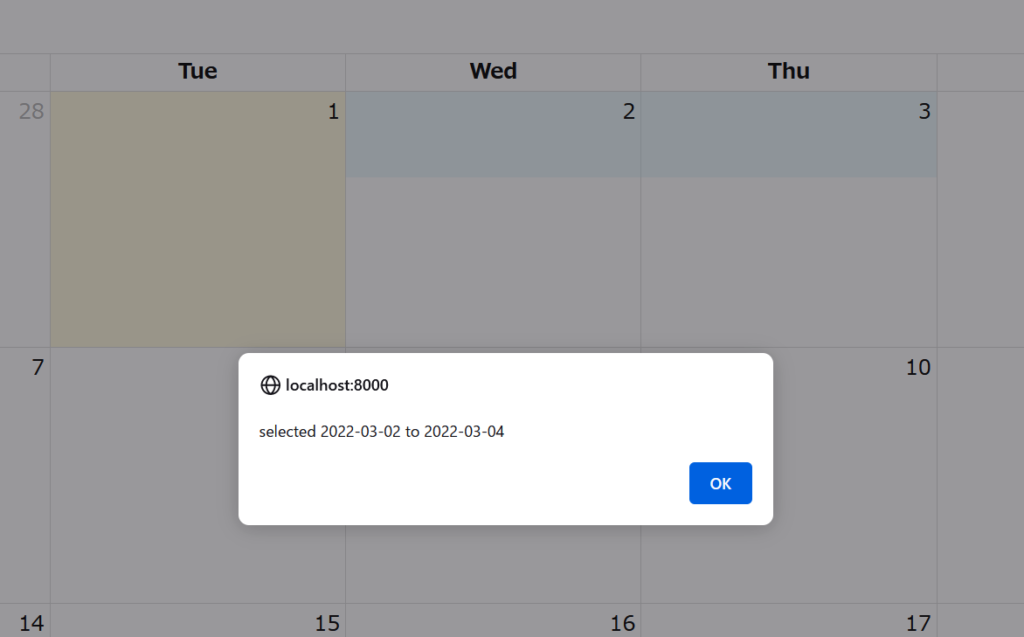
select: function (info) {
alert("selected " + info.startStr + " to " + info.endStr);
},
});
calendar.render();
});画面を再読み込みしましょう。
クリックやドラッグで日付の範囲を指定すると、アラートが上がることが確認できます。

カレンダーにイベントを登録
イベントを追加する処理を実装してみましょう。
修正箇所だけ抜粋したコードです。
// 日付をクリック、または範囲を選択したイベント
selectable: true,
select: function (info) {
//alert("selected " + info.startStr + " to " + info.endStr);
// 入力ダイアログ
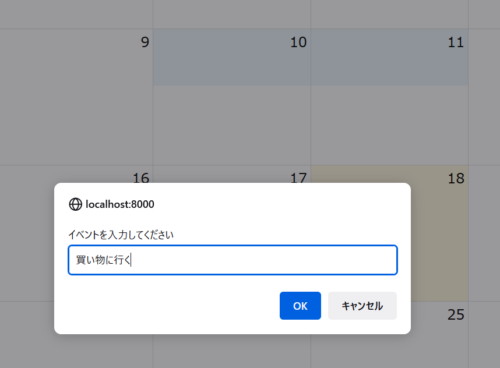
const eventName = prompt("イベントを入力してください");
if (eventName) {
// イベントの追加
calendar.addEvent({
title: eventName,
start: info.start,
end: info.end,
allDay: true,
});
}
},日付をドラッグし範囲を選択します。
イベントを入力するプロンプトが表示されますので、任意でイベント名を入力します。

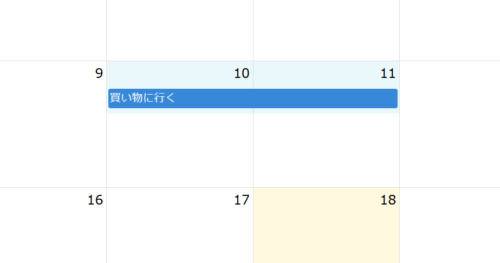
イベントの追加ができました。

ここまでの手順で、カレンダーにイベントを登録することが出来ました。
ただし、ブラウザの再描画を行うとイベントはクリアされてしまいます。
テーブルの作成
テーブル定義に合わせたモデルを作成します。
from django.db import models
# Create your models here.
class Event(models.Model):
start_date = models.DateField()
end_date = models.DateField()
event_name = models.CharField(max_length=200)
以下のコマンドでマイグレーションファイルを作成します。
$ python manage.py makemigrations scheduleCalendar以下のファイルが自動で作成されます。
# Generated by Django 4.0.2 on 2022-03-01 14:39
from django.db import migrations, models
class Migration(migrations.Migration):
initial = True
dependencies = [
]
operations = [
migrations.CreateModel(
name='Event',
fields=[
('id', models.BigAutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
('start_date', models.DateField()),
('end_date', models.DateField()),
('event_name', models.CharField(max_length=200)),
],
),
]
以下のコマンドでマイグレーションを実行し、テーブルを作成します。
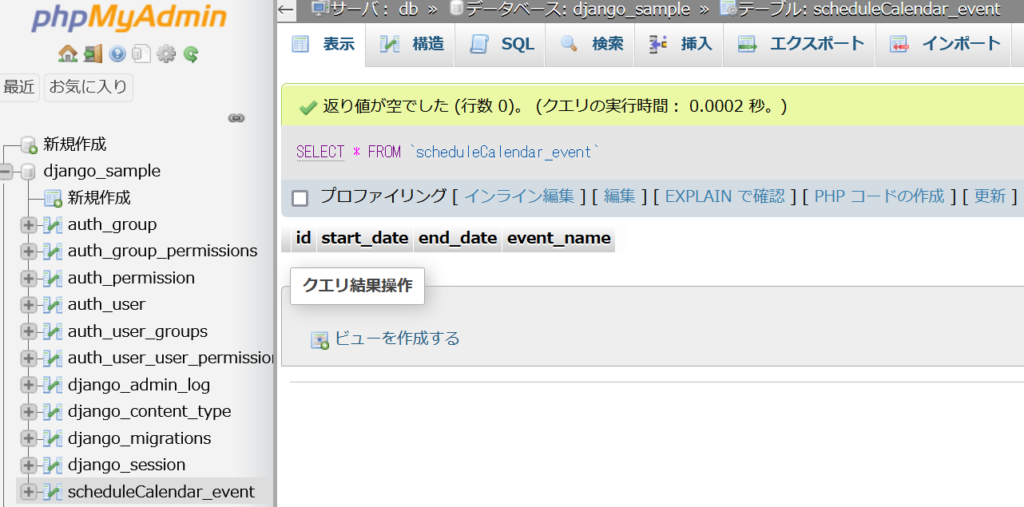
$ python manage.py migratephpMyAdminから確認しましょう。
http://localhost:8080/「scheduleCalendar_event」というテーブルが作成されました。

引き続き次のページからは、データベースへの登録処理を作成します。
















コメント