はじめに
今回はエックスサーバーでLaravelプロジェクトをGitHubから取得し、構築する手順をまとめました。
開発時はローカルPCで行い、ソースの管理はGitHubを利用するケースは多いと思います。
公開サーバーでは、GitHubリポジトリから取得するようにすれば、改修する度にコマンドで最新状態にすることができますので、非常に楽です。
エックスサーバー上にLaravelの環境を構築する必要があります。
以下の記事に詳細をまとめましたので参考にしてください。
エックスサーバーへの申し込みは以下からできます。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。
【紹介】個人開発
私の個人開発ですがQuiphaというサービスを開発しました。(Laravel, Vue3など)
良かったら、会員登録して動作を試してみて下さい。
また、Laravel 9 実践入門という書籍を出版しました。
Kindle Unlimitedを契約している方であれば、読み放題で無料でご覧いただくことができます。
環境
バージョン確認
エックスサーバーにSSHで接続します。
デフォルトでインストールされているバージョンを確認しましょう。
Git
Gitはインストールされていました。
このままのバージョンを利用します。
$ git --version
git version 1.8.3.1GitHubからデプロイ(初回)
リポジトリの用意
事前に、LaravelのプロジェクトをGitHubに用意しましょう。
GitHubにプッシュされたLaravelプロジェクトをデプロイしますので、以下の記事を参考にしてください。
以下のプライベートリポジトリをGitHubに作成しました。
example-laravel-github
公開鍵・秘密鍵の作成
エックスサーバーにSSHで接続し、コマンドを実行します。
GitHubへの接続は、SSHで鍵認証で行います。
以下のコマンドで鍵を作成します。
$ ssh-keygen -t rsa -b 4096出力先やパスフレーズを求められますが、任意で入力します。
(出力先はデフォルトのまま)
Generating public/private rsa key pair.
Enter file in which to save the key (/home/xxx/.ssh/id_rsa):
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /home/xxx/.ssh/id_rsa.
Your public key has been saved in /home/xxx/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:xx xx@xx.xserver.jp
The key's randomart image is:
+---[RSA 4096]----+
| ... |
+----[SHA256]-----+以下のファイルの中身を確認しましょう。
長い文字列が出力されますので、この内容は控えておきます。
$ cat $HOME/.ssh/id_rsa.pub
ssh-rsa AAAAB...== xxx@xxx.xserver.jpGitHubの設定
リポジトリに公開鍵を登録します。
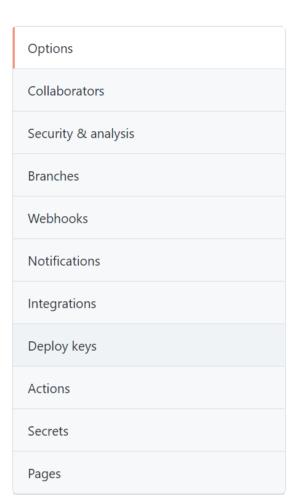
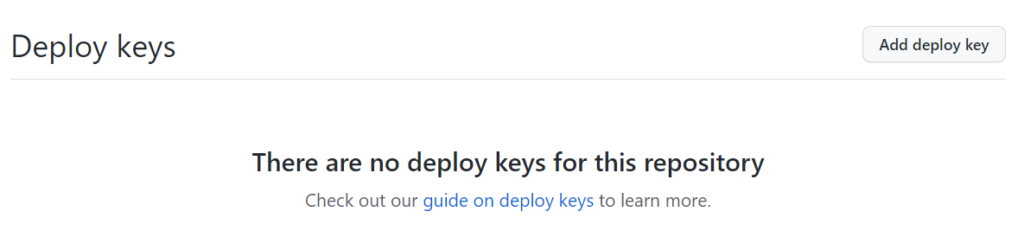
リポジトリのsettingsから「Deploy keys」を開きます。

「Add deploy key」をクリックします。

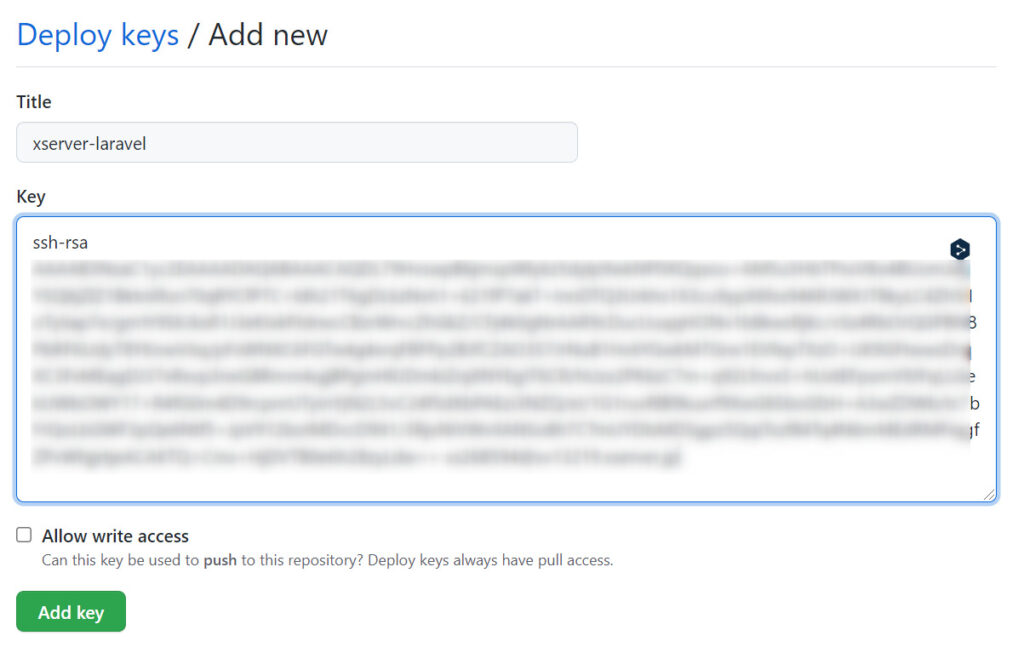
Titleは任意で入力し、Keyには先程の公開鍵の中身を貼り付けます。
「Add key」ボタンをクリックし登録します。

Gitの設定
Gitのconfigファイルを作成します。
$ vi ~/.ssh/config中身を以下のように編集しました。
Host github.com
HostName github.com
IdentityFile ~/.ssh/id_rsa
User ユーザ名を任意で指定Laravel用のプロジェクトディレクトリを用意し、Gitクローンを行います。
$ mkdir laravel-project
$ cd laravel-project/
$ git clone git@github.com:xxx/example-laravel-github.gitComposerパッケージのインストール
プロジェクト直下へ移動します。
$ cd example-laravel-github/Composerのパッケージをインストールします。
$ composer install設定ファイルの用意
.envファイルを用意します。
$ cp .env.example .env以下のコマンドでAPP_KEYを更新します。
$ php artisan key:generate.envファイルを適宜修正します。(一部抜粋)
..
APP_ENV=production
APP_DEBUG=false
APP_URL=http://初期ドメイン公開ディレクトリの設定
Laravelプロジェクト直下のpublicフォルダを、公開フォルダに配置します。
シンボリックリンクを貼りますが、以下は例です。
$ ln -s $HOME/laravel-project/example-laravel-github/public $HOME/xxx/public_html/laravelブラウザから以下のURLにアクセスしてみましょう。
http://エックスサーバー初期ドメイン/laravel/Laravelの起動画面が表示されました。

Nodeパッケージのインストールとビルド
プロジェクト直下で以下のコマンドを実行し、NPMパッケージをインストールします。
$ npm install以下のコマンドでトランスパイルを行います。(JS/CSSをビルド)
最新のLaravelはViteに置き換わっておりますので、それぞれ本番環境とし以下を指定しました。
Viteの場合
$ npm run build
Mixの場合
$ npm run prodプロジェクト直下のpublicフォルダにjs/cssが出力されます。
Viteの場合
./public/build/assets/app.xxx.css
./public/build/assets/app.xxx.js
./public/build/manifest.json
Mixの場合
./public/css/app.css
./public/js/app.js
./public/mix-manifest.jsonViteについては以下の記事にもまとめました。
データベースの設定
データベースへ接続してみましょう。
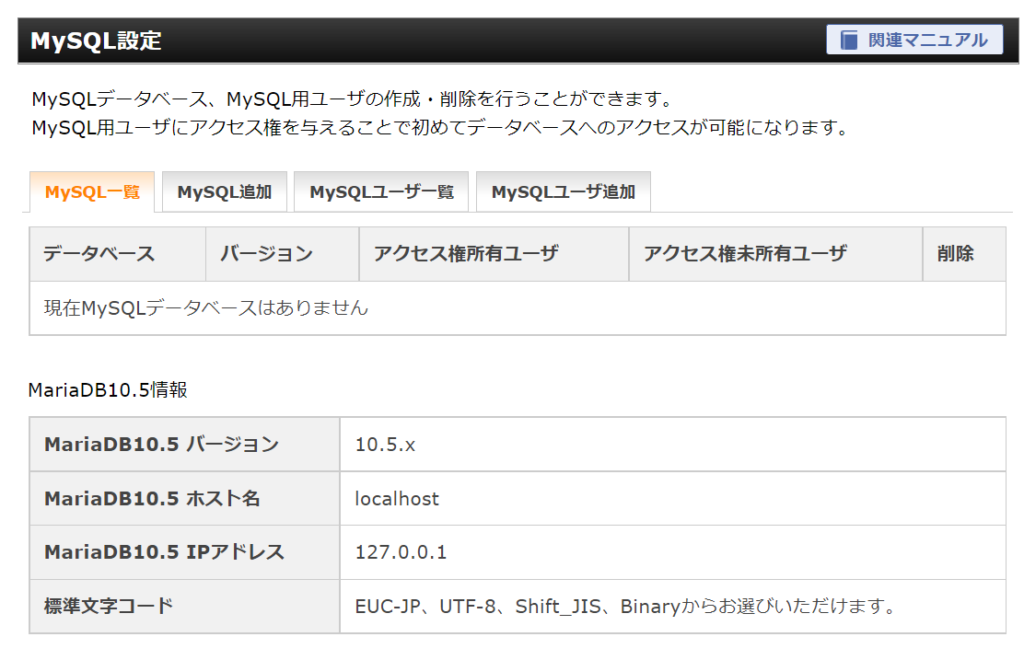
エックスサーバーのサーバーパネルの「MySQL設定」を開きます。

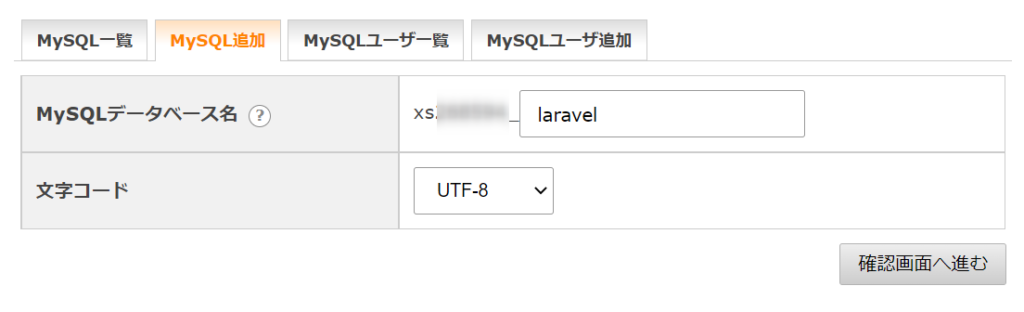
「MySQL追加」を開き、データーベースを追加します。
データーベース名は任意で指定します。

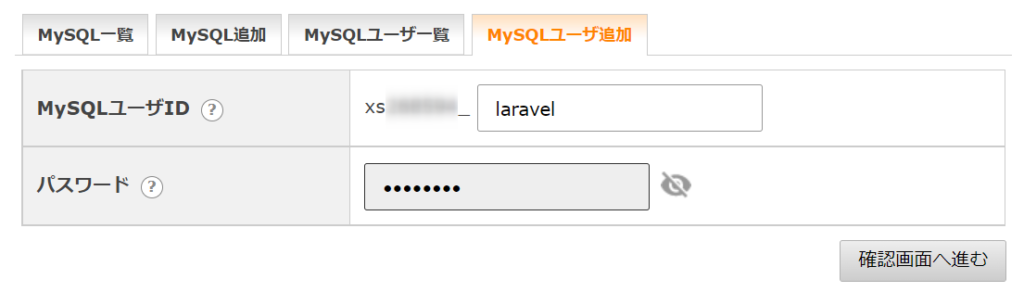
「MySQLユーザ追加」を開き、データベースにアクセスするユーザを追加します。
ユーザIDとパスワードは任意で指定します。

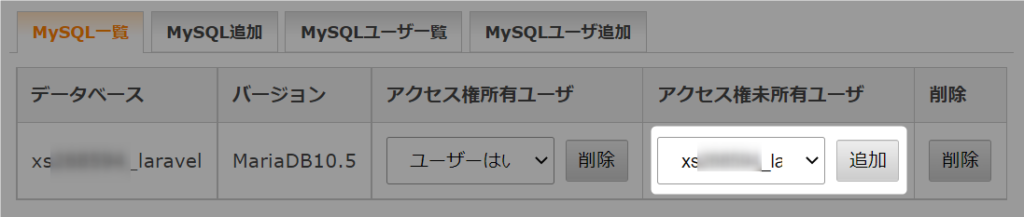
「MySQL一覧」を開き、作成したデータベースにユーザを設定します。
追加ボタンをクリックします。

Laravelのプロジェクトの直下にある、.envファイルを以下のように編集します。
DB_CONNECTION=mysql
DB_HOST=localhost
DB_PORT=3306
DB_DATABASE=作成したデータベース名
DB_USERNAME=設定したユーザ名
DB_PASSWORD=設定したパスワード以下のコマンドを実行します。
.envのAPP_ENVを「production」にしていたため、以下の確認メッセージが表示されますが、「yes」を入力します。
$ php artisan migrate
**************************************
* Application In Production! *
**************************************
Do you really wish to run this command? (yes/no) [no]:
> 以下のようなメッセージが表示されれば、正常に実行完了です。
Migration table created successfully.
Migrating: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_000000_create_users_table (4.82ms)
Migrating: 2014_10_12_100000_create_password_resets_table
Migrated: 2014_10_12_100000_create_password_resets_table (27.93ms)
Migrating: 2019_08_19_000000_create_failed_jobs_table
Migrated: 2019_08_19_000000_create_failed_jobs_table (3.85ms)
Migrating: 2019_12_14_000001_create_personal_access_tokens_table
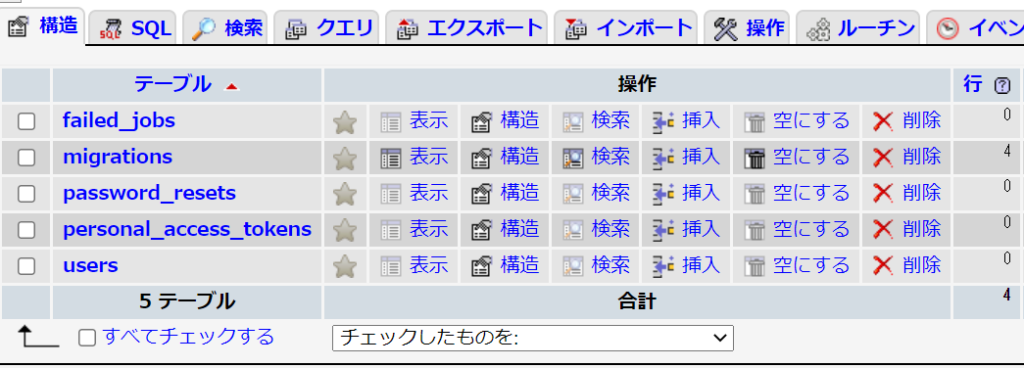
Migrated: 2019_12_14_000001_create_personal_access_tokens_table (26.28ms)phpMyAdminを開き、テーブルが作成されていることを確認しましょう。

Laravelプロジェクトの更新時
GitHubからプル
開発時にプロジェクトを更新し、GitHubへソースをプッシュした後は、サーバー上でプルを行い最新状態にします。
試しにローカルPCでファイルを変更し、GitHubリポジトリへプッシュしてみましょう。
Route::get('/sample', function () {
return "sample";
});エックスサーバー上で、以下のコマンドでGitプルを行い、最新状態にしましょう。
$ git pullブラウザから以下のURLにアクセスしてみましょう。
http://エックスサーバー初期ドメイン/laravel/sample修正が反映されたことが確認できました。

参考
さくらのレンタルサーバーの例も参考にしてください。
ConoHa WINGの例も参考にしてください。
さいごに
Laravelで作成したWebアプリケーションを、GitHubからエックスサーバーに構築し公開する手順をまとめました。
是非試してみてください。
エックスサーバーへの申し込みは以下からできます。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。




















コメント
コメント失礼します。
文章を拝見させていただき、XSERVERにGITを通じてデプロイすることを試しております。
非常に参考になる文章で感謝いたします。
現在LOCALにて開発していたプロジェクトがXSERVERにデプロイできたようですが、ブラウザからアクセスすると以下のエラーが発生します。
もしご存知でしたら少しヒントを頂けたら感激でございます。
まずは、各種バージョンの明記をお願いいたします。
→LaravelやPHP(Local, Xserver)など
エラーメッセージだけですと判断がつかず、状況が不明なので回答ではありませんが、自分なりの調査観点をまとめてみました。
・コメント内容から、Local環境は問題なくXserverでエラーとのことであれば、環境面の問題と思われる。
・エラーメッセージから推測。
https://readouble.com/laravel/9.x/ja/upgrade.html#php-return-types
PHPのバージョンが新しいのに、Laravelのバージョンが古い(または逆)などの理由で発生しているかもしれない。
・原因の切り分けを行う。
→Xserverに新規でLaravelプロジェクトを作成し、再現するかどうか。
確実な回答は、ソースコードや環境を見てみないとできませんので、参考までとさせていただきます。
自分も同じエラーで詰まっていたのですが、自分の場合はxserverのPHPバージョンを8.0.12に上げることでエラー解消したのでもしよろしければ参考にしてください
情報ありがとうございました!
Laravel9は、PHP8.0以上が必要です。
XserverのPHPの推奨バージョンが、現時点でPHP7.4なので注意が必要ですね。