ChatGPTのAPIキーの取得
ChatGPTのAPIを利用するためには、アカウントを作成し、APIキーを取得する必要があります。
アカウントの作成方法は以下の記事を参考にしてください。
APIの登録方法については以下の記事を参考にしてください。
ログインした状態で、以下のサイトにアクセスします。
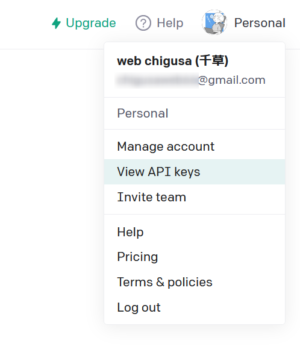
右上のメニューから、「View API keys」をクリックします。

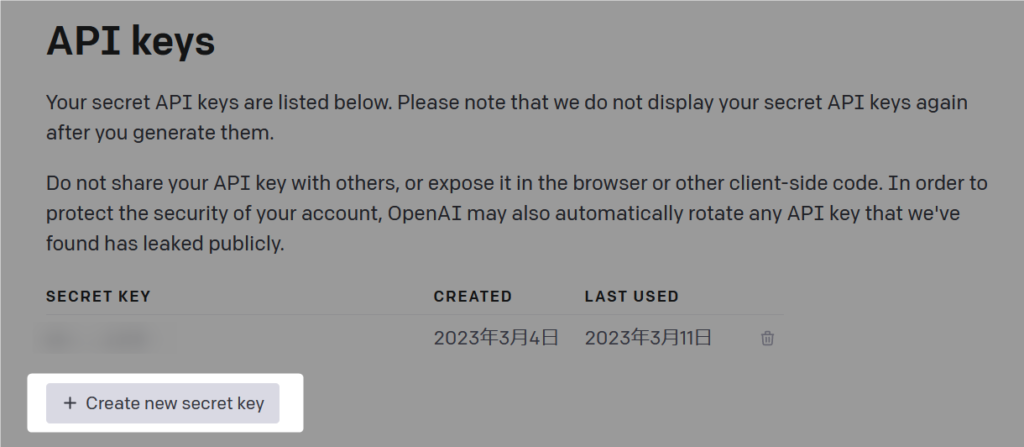
「Create new secret key」をクリックし、APIキーを作成します。

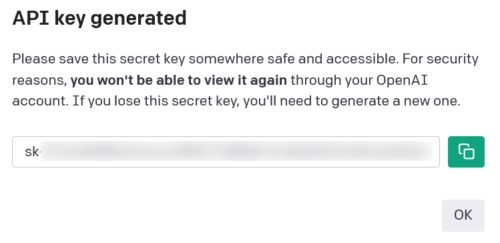
APIキーが表示されます。
この画面でしかコピーできず、再度表示することができませんので注意してください。

実装
はじめに
それでは実装を始めていきます。
一通り解説を行いますが、完成版のソースにつきましてはGitHubリポジトリを参照してください。
プラグインを作成
WordPressのプラグインフォルダに「wp-gpt-support」フォルダを作成し、wp-gpt-support.phpファイルを作成します。
\wp-gpt-support
└─\wp-gpt-support.php
以下のように、プラグインに関する情報を記載します。
<?php
/**
* Plugin Name: WP GPT Support
* Description: ChatGPTサポート
* Version: 1.0.0
* Author: Chigusa
* Author URI: https://chigusa-web.com/
* License: MIT
*/
if (!defined('ABSPATH')) exit;この時点でプラグイン一覧に表示されます。

メニューの作成
管理画面のメニューをカスタマイズしましょう。
以下のファイルを作成します。
\wp-gpt-support
└─\menus.php
管理画面のメニューに独自のメニューを追加します。

今回はチェック画面と設定画面を作成するため、以下のようにコーディングします。
<?php
if (!defined('ABSPATH')) exit;
/**
* 管理画面にメニューを追加
*/
add_action('admin_menu', 'wpdocs_register_wp_gpt_support');
function wpdocs_register_wp_gpt_support()
{
add_menu_page(
'GPT Support',
'GPT Support',
// 権限
'manage_options',
'wp_gpt_support',
'page_wp_gpt_support',
// アイコン
'dashicons-editor-spellcheck',
// メニュー位置
999
);
// チェック画面
add_submenu_page(
'wp_gpt_support',
'チェック',
'チェック',
'manage_options',
'wp_gpt_support_check',
'page_wp_gpt_support_check'
);
// 設定画面
add_submenu_page(
'wp_gpt_support',
'設定',
'設定',
'manage_options',
'wp_gpt_support_settings',
'page_wp_gpt_support_settings'
);
// トップレベルのメニューを削除
remove_submenu_page('wp_gpt_support', 'wp_gpt_support');
}
wp-gpt-support.phpに以下を追記します。
この時点でメニューが表示されることを確認しましょう。
// メニュー
require_once(plugin_dir_path(__FILE__) . 'menus.php');設定画面の作成
設定画面を作成します。
\wp-gpt-support
└─\pages\page_settings.php
APIキーを設定できる画面を作成します。

HTMLではAPIの入力エリアを用意し、既に登録済みの場合はマスクして表示します。
<?php
if (!defined('ABSPATH')) exit;
/**
* ページ: 設定画面
*/
function page_wp_gpt_support_settings()
{
// 設定保存
wp_gpt_support_settings_update();
if (isset($_POST['settings_submit'])) {
$api_key = sanitize_text_field($_POST['api_key']);
} else {
// マスクして表示
$api_key = get_api_key_mask();
}
?>
<div class="wrap">
<h1>WP GPT Support 設定</h1>
<?php settings_errors('wp_gpt_support_options'); ?>
<form method="post">
<?php wp_nonce_field('wp_gpt_support_settings', 'wp_gpt_support_settings_nonce'); ?>
<table class="form-table">
<tr valign="top">
<th scope="row">ChatGPT API Key</th>
<td><input type="text" name="api_key" value="<?php echo esc_attr($api_key); ?>" /></td>
</tr>
</table>
<input type="submit" name="settings_submit" class="button-primary" value="<?php esc_attr_e('Save Changes'); ?>" />
</form>
</div>
<?php
}
/**
* 設定保存
*/
function wp_gpt_support_settings_update()
{
// 権限
if (!current_user_can('manage_options')) {
return;
}
if (!isset($_POST['settings_submit'])) {
return;
}
// CSRF
if (!check_admin_referer('wp_gpt_support_settings', 'wp_gpt_support_settings_nonce')) {
return;
}
$api_key = sanitize_text_field($_POST['api_key']);
if ($api_key != get_api_key_mask()) {
update_option('wp_gpt_support_settings_api_key', $api_key);
}
echo '<div class="updated"><p>保存しました</p></div>';
}
設定を取得する処理を作成します。
\wp-gpt-support
└─\options.php
APIキーを取得する処理と、マスクして取得する処理を作成しました。
<?php
if (!defined('ABSPATH')) exit;
/**
* APIキーの取得
*/
function get_api_key()
{
return get_option('wp_gpt_support_settings_api_key');
}
/**
* APIキーの取得(マスク)
*/
function get_api_key_mask()
{
$key = get_option('wp_gpt_support_settings_api_key');
if (empty($key)) {
return "";
} else {
$first = substr($key, 0, 5);
return $first . '*******';
}
}
wp-gpt-support.phpに以下を追記します。
// 設定
require_once(plugin_dir_path(__FILE__) . 'options.php');
// 設定画面
require_once(plugin_dir_path(__FILE__) . 'pages/page_settings.php');








コメント