はじめに
皆さん、Webアプリケーションの画面を作るとき、イチから作成していますでしょうか。

レスポンシブデザイン対応など、
イチから作ると結構面倒ですよね?
そんな時は、出来合いのテンプレートを使って、サクッとアプリケーションを作成しましょう!
オススメは「AdminLTE」です。
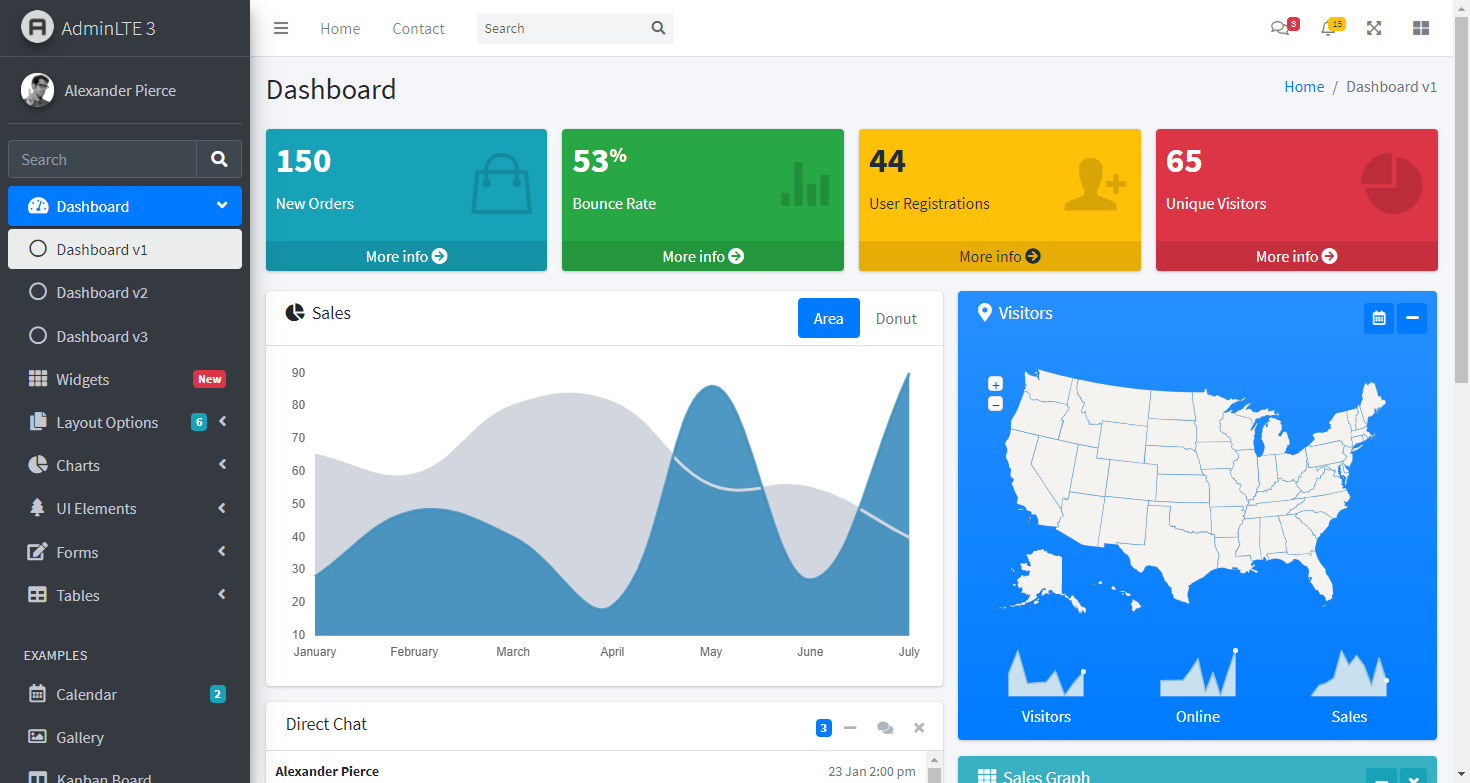
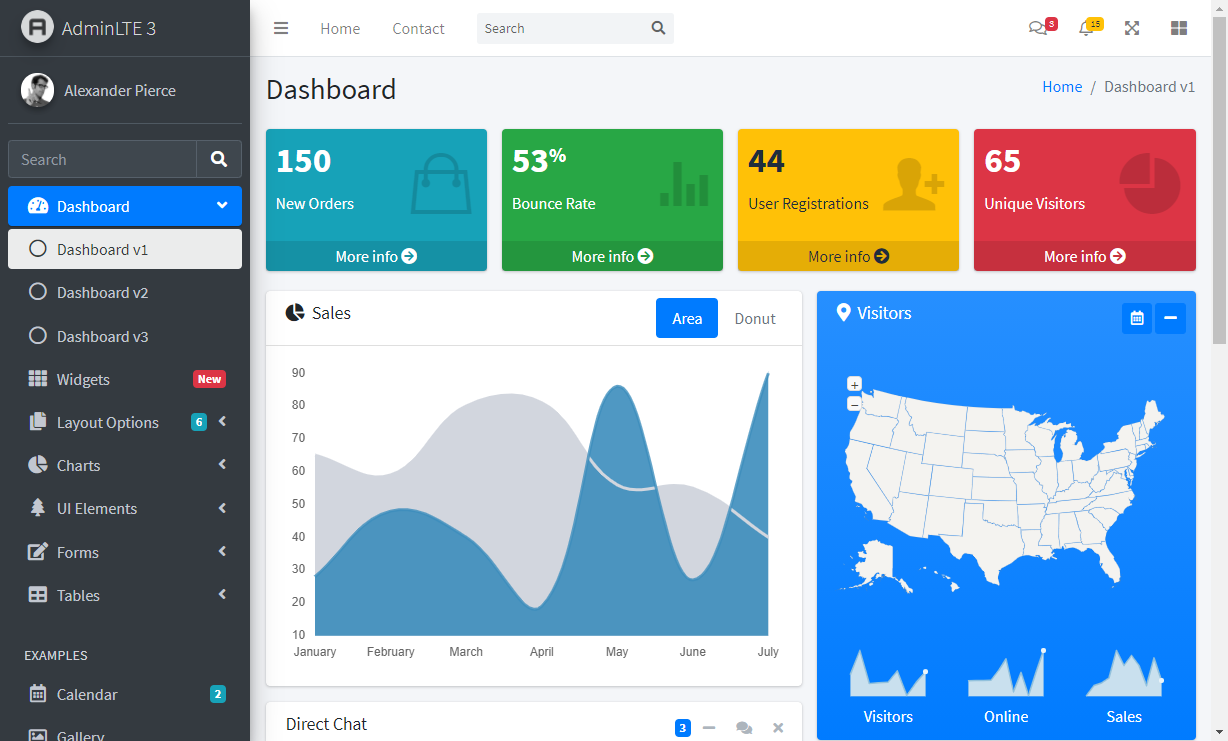
デモページを見れば分かりますが、デザインがとてもいい感じです。✨
管理画面とかにピッタリですね。
デザインに個性を求めない限り、多くの場合これで事足りると思います。

LaravelでCRUDアプリを作成する際に、AdminLTEを使用して実装しました。
良ければ以下の記事もご覧ください。
他にも私のブログで、プログラミングについて解説している記事がありますのでご覧ください。
Quipha
個人開発ですがQuiphaというサービスを開発しました。
Webアプリケーションであり、Laravelで作成しました。デザインはAdminLTEを使用しました。
簡単に管理画面のようなサイトを作れるのが便利ですね!
良かったら、会員登録して動作を試してみて下さい。
AdminLTEについて
簡単に、AdminLTEの特徴を見てみましょう。
ライセンス
MITライセンスで、オープンソースです。
ですのでソースコードも公開されており、安心して使用できますね。
レスポンシブデザイン対応
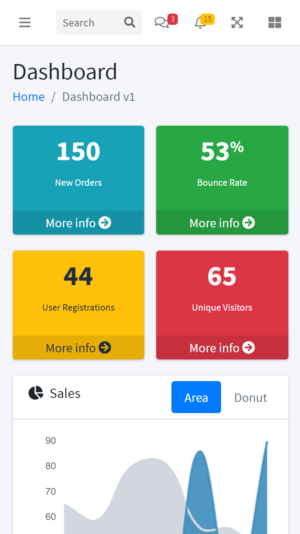
AdminLTEはレスポンシブデザインに対応しており、閲覧する端末によってレイアウトが最適化されます。
例えば、スマホでアクセスした場合はこんな感じです。

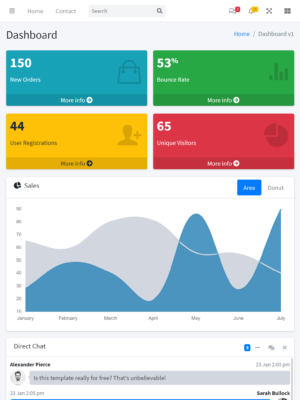
タブレットでアクセスした場合はこんな感じです。

高いカスタマイズ性
AdminLTEはカスタマイズ性が高いです。
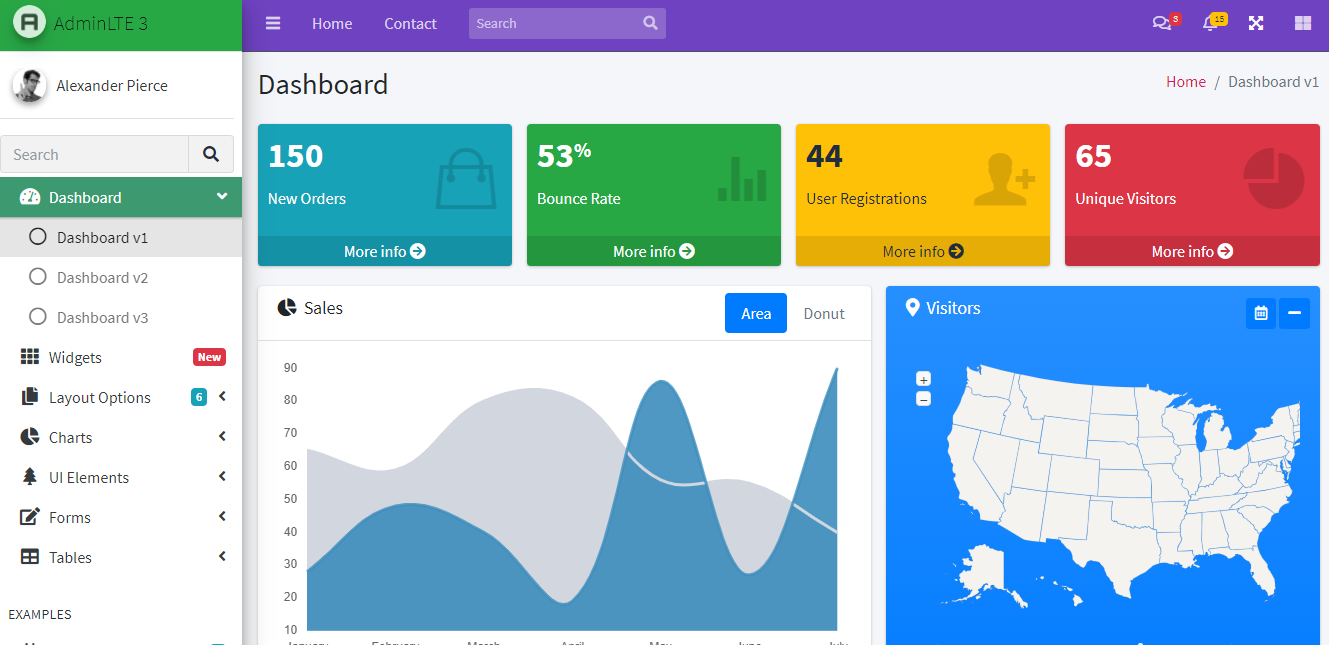
デモサイトでは、自分の好みの画面を簡単に確認できます。
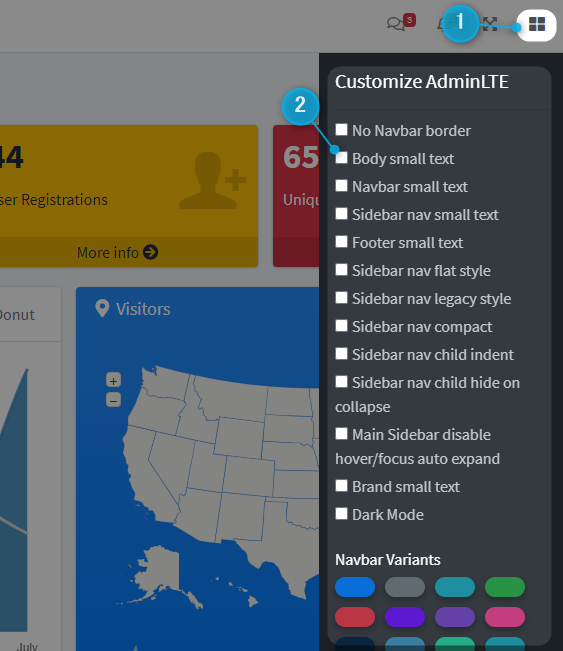
以下の右上の①ボタンをクリックします。
②のメニューでカスタマイズできます。

設定を選ぶだけで、色合いや挙動などを変更し、その場で確認できます。
おおよそ自分が作成したいイメージを掴めると思います。

豊富な例
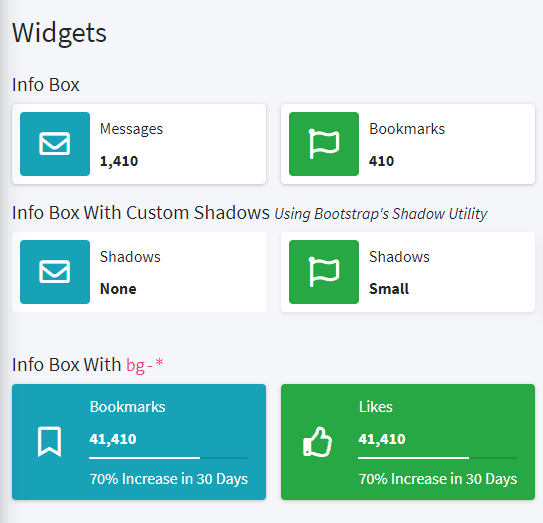
デモページには豊富な例があり、また標準でパーツが充実しています。
これらを使用することで、デザインの統一感も出せますし、自分でデザインを作らなくても済むので便利です。
例えば以下のようなボックスの例です。

プラグインの同梱
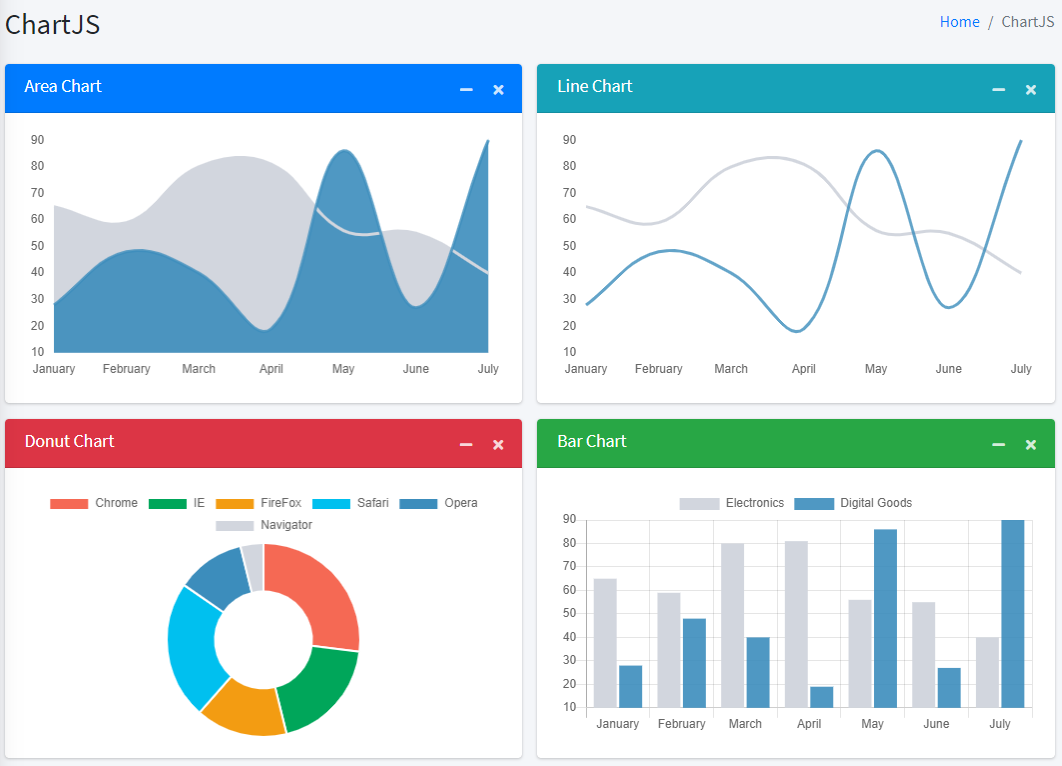
よく使いそうなプラグインは既に同梱、または使用例が示されています。
例えばチャートです。

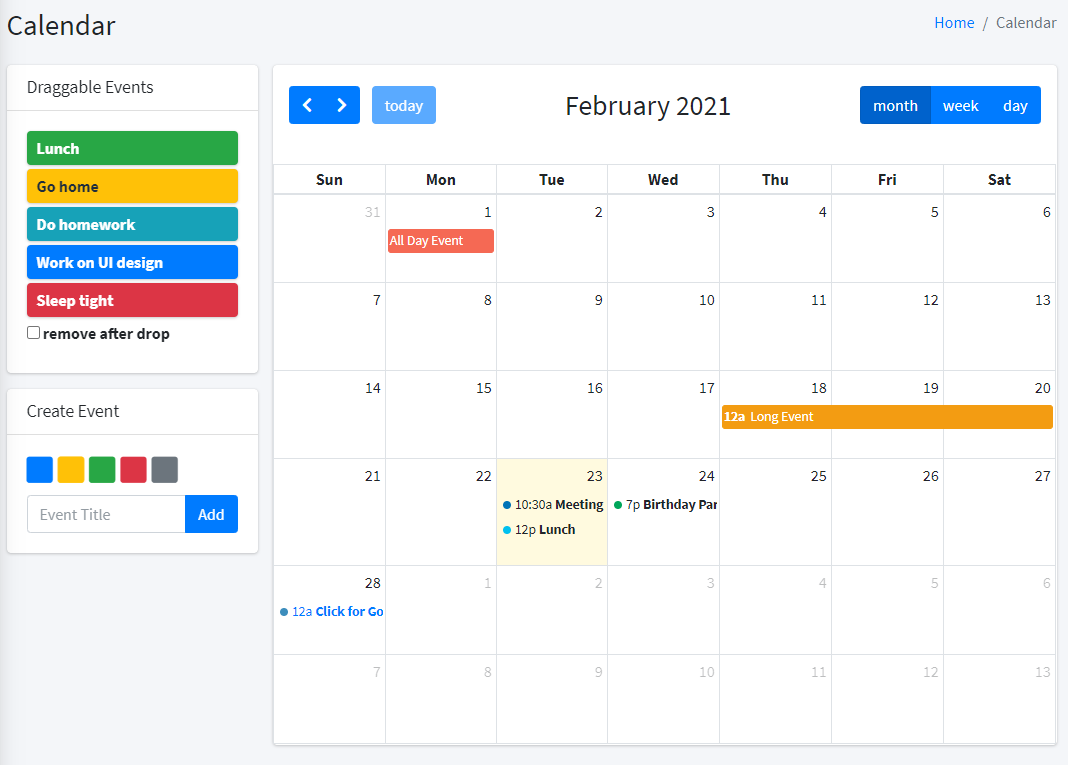
カレンダーもあります。(FullCalendarですね)

もちろん、こういった拡張は個別に導入することもできるのですが、相性だったり他のプラグインの影響で動かない・・なんてこともよくありますので、最初からデモとして動作確認されているのはありがたいですね。?
Bootstrapについて
AdminLTEのベースはBootstrap 4です。
ですので、もちろんグリッドシステムを使うことができ、レイアウトの調整が非常に楽です。

Bootstrapの4と5の大きい違いとして、脱jQueryです。
つまり、現状のAdminLTEでは、jQueryに依存しております。
(それが良いか悪いかはさておき)
AdminLTEの方でもissueが作成されており、いずれはBootstrap5へと移行されることでしょう。
依存・プラグインについて
各プラグインや依存しているものは以下にまとまっています。
ダウンロード
早速ダウンロードしてみましょう。
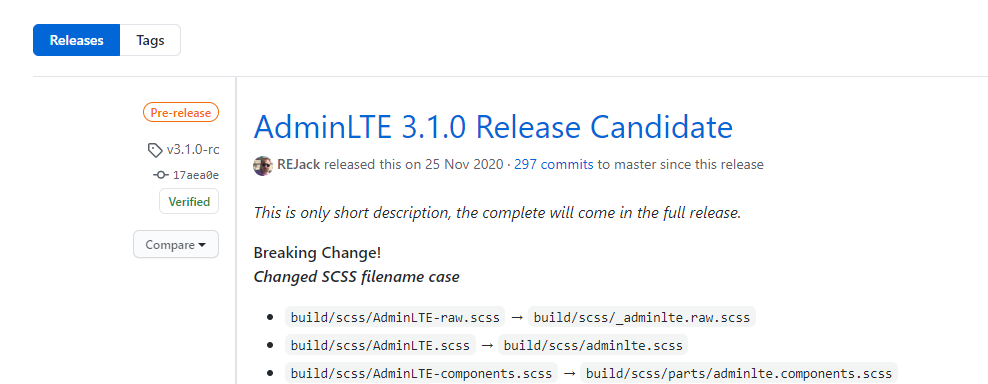
GitHubのリリースを開きます。
現時点では、3.1.0でした。

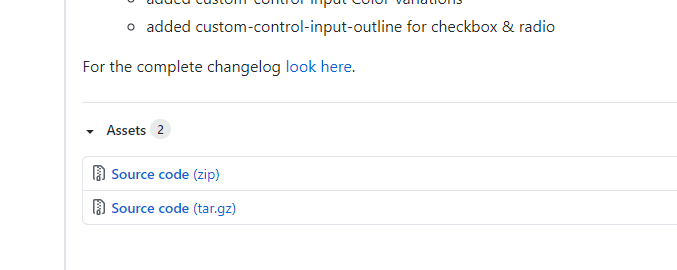
下の方にあるAssetsより、ソースコードをダウンロードします。

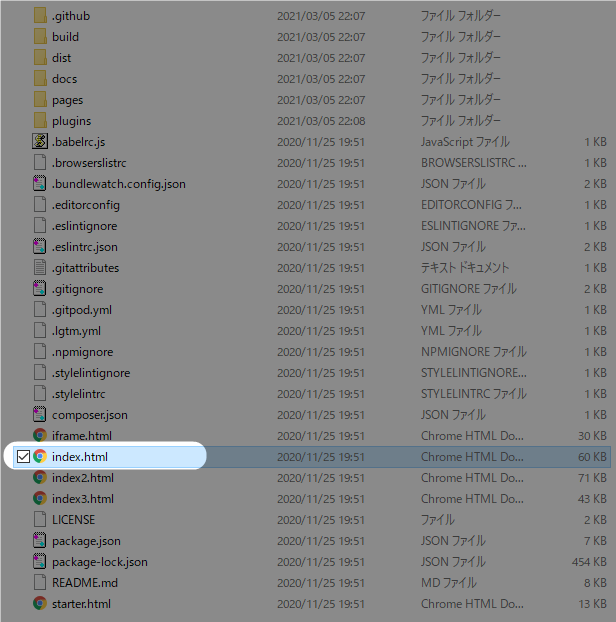
zipファイルを解凍しましょう。
index.htmlを開いてみます。

デモ画面が表示されました。
このHTMLファイルを参考に、デザインを組めますね。

他にも、NPMやYarn、Composerでもダウンロードができます。
さいごに
とてもかっこいいテーマなので、ぜひ活用してみましょう。
Laravelプロジェクトで導入する手順も、よかったら参考にしてください。
他にも私のブログで、プログラミングについて解説している記事がありますのでご覧ください。


















コメント