メイン画面の作成
次に、敵をクリックして倒すメイン画面の作成になります。
まず新しいフォームをプロジェクトに追加します。
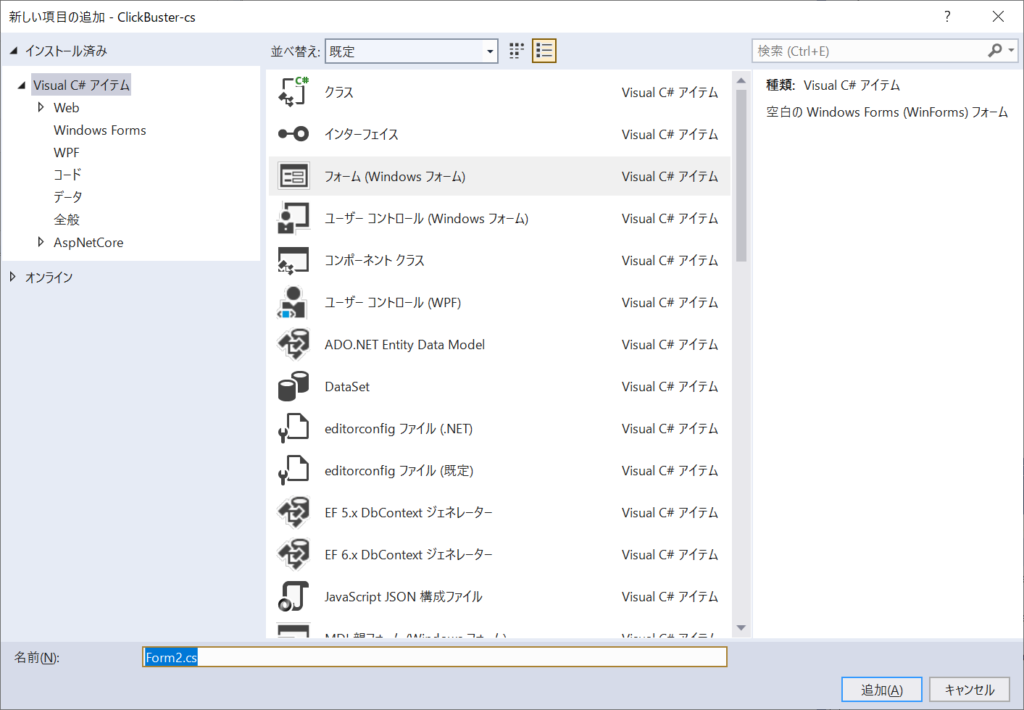
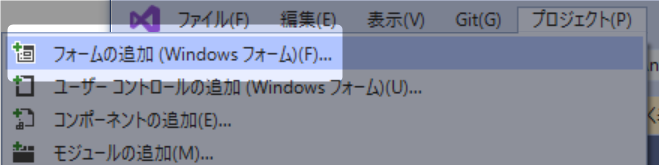
メニューの「プロジェクト」→「フォームの追加(Windowsフォーム)」をクリックします。
「Windowsフォーム」を選択し、名前は「Form2.cs」のまま追加ボタンをクリックします。

初期フォームが追加されました。
メニュー画面同様に、フォームのプロパティを設定します。
| プロパティ | 値 | 備考 |
|---|---|---|
| Name | F_Main | フォームなのでF_とした |
| FormBorderStyle | FixedSingle | フォームのサイズを変更させない |
| MaximizeBox | False | 最大化はさせない |
| Size | 400, 520 | 大体これくらい |
| StartPosition | CenterScreen | 画面の中央に表示されるようにする |
| Text | ClickBuster (メイン画面) | 任意 |
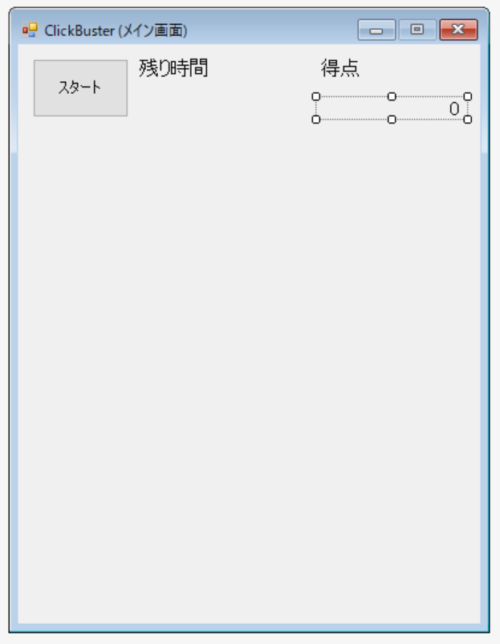
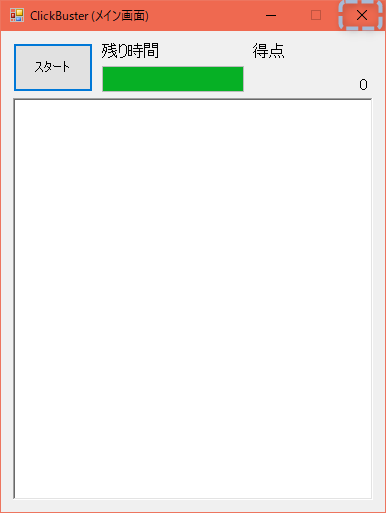
一通り設定すると、以下のようになります。
各コンポーネントを配置していきます。
スタートボタン(Button)
| プロパティ | 値 | 備考 |
|---|---|---|
| Name | B_Start | |
| Text | スタート | |
| Location | 12, 12 | |
| Size | 80, 49 |
「残り時間」ラベル(Label)
| プロパティ | 値 | 備考 |
|---|---|---|
| Name | L_Jikan | |
| Text | 残り時間 | |
| Font->Size | 12 | |
| Location | 98, 12 | |
| Size | 66, 16 |
「得点」ラベル(Label)
| プロパティ | 値 | 備考 |
|---|---|---|
| Name | L_Tokuten | |
| Text | 得点 | |
| Font->Size | 12 | |
| Location | 249, 12 | |
| Size | 40, 16 |
「合計得点」ラベル(Label)
| プロパティ | 値 | 備考 |
|---|---|---|
| Name | L_Sum | |
| Text | 0 | |
| AutoSize | False | |
| Font->Size | 12 | |
| TextAlign | TopRight | 得点なので右寄せで表示します。 |
| Location | 249, 45 | |
| Size | 123, 16 |
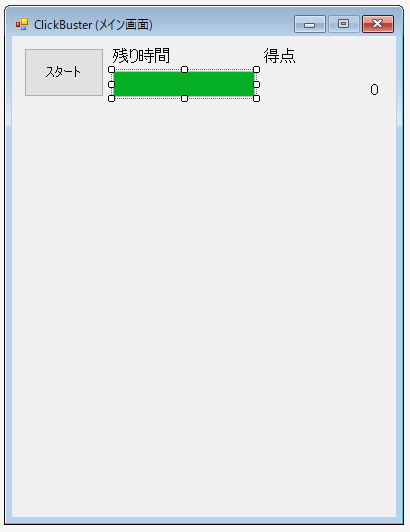
「残り時間」プログレスバー(ProgressBar)
| プロパティ | 値 | 備考 |
|---|---|---|
| Name | PG_Jikan | |
| Maximum | 10 | とりあえず10に指定 |
| Minimum | 0 | |
| Value | 10 | とりあえず10に指定 |
| Location | 101, 35 | |
| Size | 142, 26 |
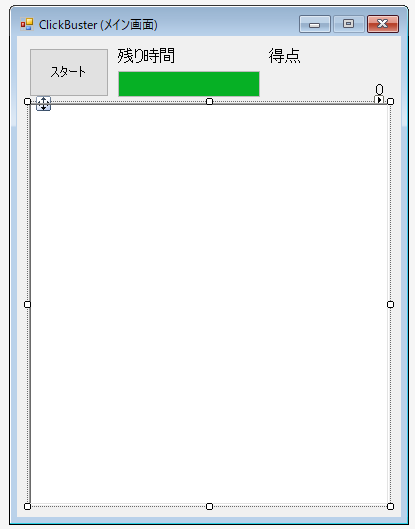
敵が表示される範囲のパネル(Panel)
| プロパティ | 値 | 備考 |
|---|---|---|
| Name | P_Enemy | |
| BackColor | White | |
| BorderStyle | Fixed3D | |
| Location | 12, 67 | |
| Size | 360, 402 |
メニュー画面の修正
フォームのデザイナでメニュー画面を表示し、「初級ボタン」をダブルクリックし、クリックイベントを追記します。
private void B_Syokyu_Click(object sender, EventArgs e)
{
// メイン画面の表示
F_Main fMain = new F_Main();
fMain.Show(this);
// メニュー画面を隠します
Hide();
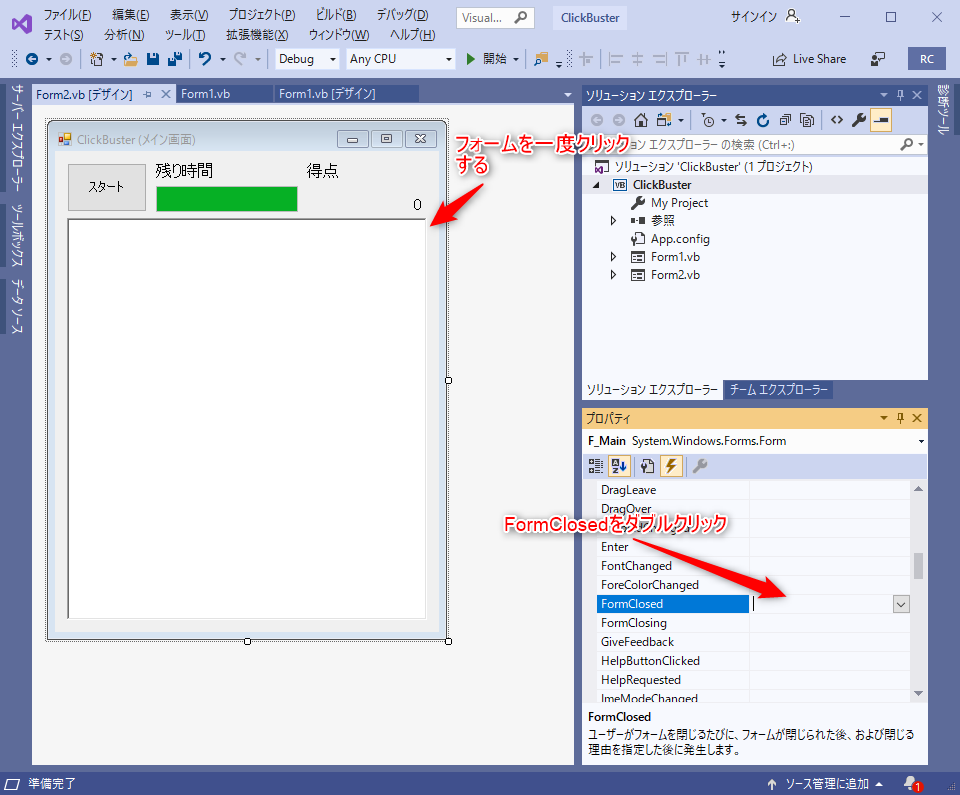
}次にメイン画面(F_Main)のFormClosedイベントに以下を記述しますので、以下のようにクリックします。
メイン画面を閉じられた場合に、メニュー画面を表示する処理を記述します。
private void F_Main_FormClosed(object sender, FormClosedEventArgs e)
{
// メニュー画面の表示
Owner.Show();
}ここで一度実行し動作確認を行いましょう。
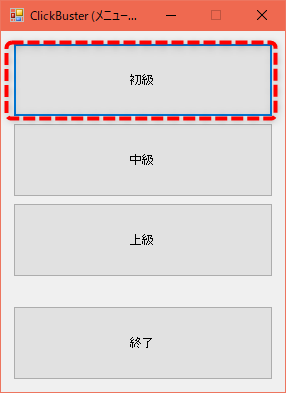
メニュー画面の初級ボタンを押すと、メイン画面が表示されます。
メイン画面の右上×ボタンで閉じると、メニュー画面に戻ります。
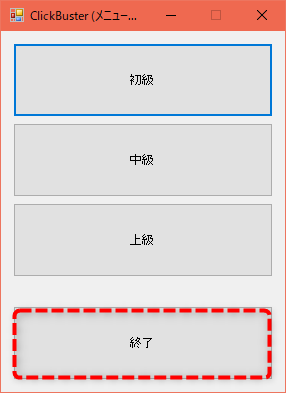
メニュー画面では終了ボタンを押すと、アプリが終了します。
これで基本的な流れはできました。
次は敵を作っていきましょう。
\オススメ/
リンク
リンク
リンク





















コメント