はじめに
みなさんプログラミングの際にVS Codeを使っていますでしょうか。
私はよく使っています!
とても軽量ですし、必要最低限の機能はもちろん、ソースの管理や、デバッグ、強力な拡張機能など、非常に気に入っております。
今回はVS CodeでDockerを使ったリモート開発を試してみました。
驚くほど簡単に使うことができます。
Dockerを使いRust環境を用意し、VS Codeでリモートデバッグを行います。
他にも私のブログで、VS Codeについて解説している記事がありますのでご覧ください。
環境
リモート(Dockerコンテナ)開発のメリット
VS Codeの起動はローカルPC、実行環境はリモート(Dockerコンテナ)先と分けることにより、ローカルPCの環境を汚すことがありません。
コンテナ上に環境を用意すれば、ローカルPCに色々と開発に必要なライブラリなどをインストールする必要がないためです。
Dockerコンテナは、不要になれば破棄することもできますし、様々なプロジェクトの開発環境が必要な場合、各コンテナごとに環境を用意できますので便利です。
今回はDockerコンテナを利用してリモート開発を行いますが、複数人で開発する際に、同じ開発環境を用意することができます。
他にも、SSHでのリモート開発もサポートしておりますので、Linuxでしか動かないアプリの開発や、クラウド環境にリモート接続し、ローカルPCのVS Codeで編集といったこともできます。
VS Codeインストール
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
VS Codeのオススメ設定や拡張機能などは、以下の記事にまとめました。
拡張機能(Dev Containers)のインストール
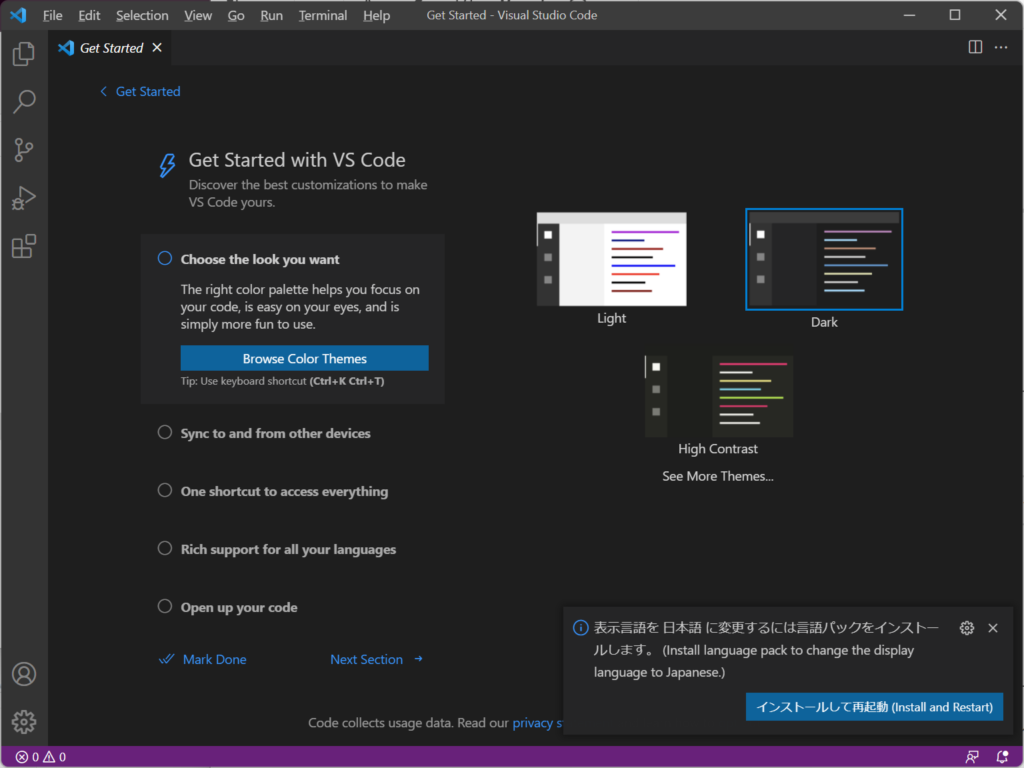
VS Codeを起動しましょう。
何も拡張機能が入っていない状態ですが、日本語パックだけはインストールしました。

以下の拡張機能をインストールします。
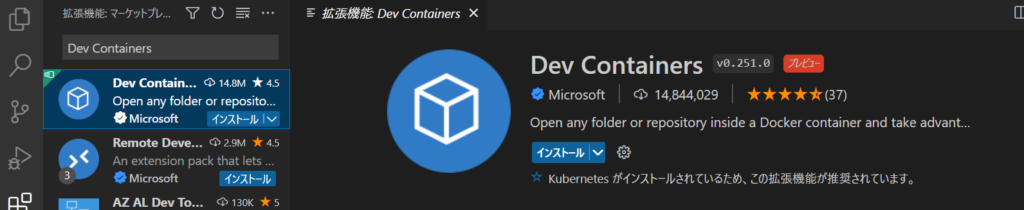
VS Code上から拡張機能を検索し、「Dev Containers」をインストールします。

参考までに拡張機能で、「Remote Development」というのもあります。
今回は、リモート先にDockerコンテナを利用しますので、「Dev Containers」拡張機能のみインストールしました。
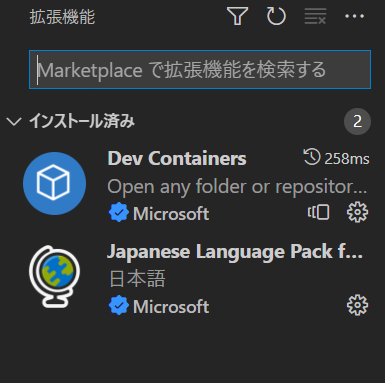
インストールした拡張機能は、以下の2つだけです。
開発に必要なものはリモート先にインストールしますので、ローカルPCのVS Codeはこれだけにしました。

Dockerの用意
Macの場合はDockerのみですが、Windowsの場合はDocker(WSL2がバックエンド)が必要です。
Dockerのインストール方法は、以下の記事をご覧ください。
Rust言語とは
Stack Overflowで「最も愛されているプログラミング言語」で一位を獲得した言語です。
FirefoxもRustを採用しているようです。
既に、世界中の数百という企業がRustを採用し、高速で低リソースのクロスプラットフォームソリューションを実現しています。皆さんがご存じで愛用しているソフトウェア、例えばFirefox、DropboxやCloudflareも、Rustを採用しています。
https://www.rust-lang.org/ja
Rustはガベージコレクションがなく、高速でメモリ効率が高いです。
また、所有権モデルによりメモリ安全性とスレッド安全性が保証され信頼性が高く、各種ツールが揃っており生産性が高いのが特徴です。
Rust環境の用意
コンテナ上にRustの環境を用意してみましょう。
今回は、以下のサンプルプロジェクトを利用して試してみます。
サンプルプロジェクトはコマンドで開くことができます。
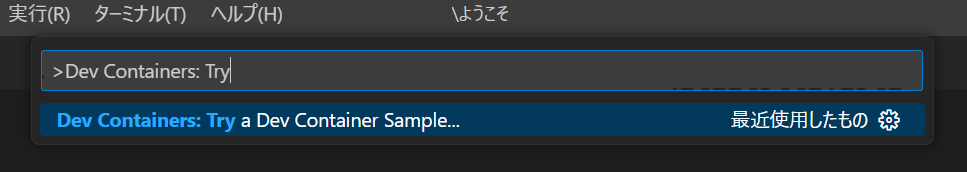
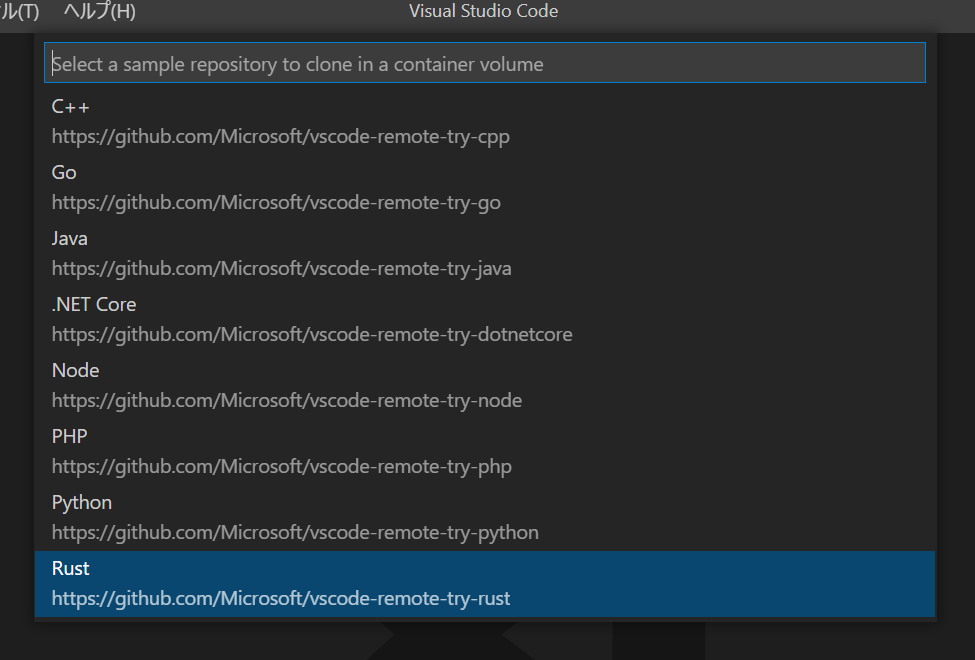
VS Code上でF1をクリックし、以下を入力しましょう。
Dev Containers: Try
「Dev Containers: Try a Dev Container Sample…」を選択します。

Rustを選択し、サンプルプロジェクトを構築します。

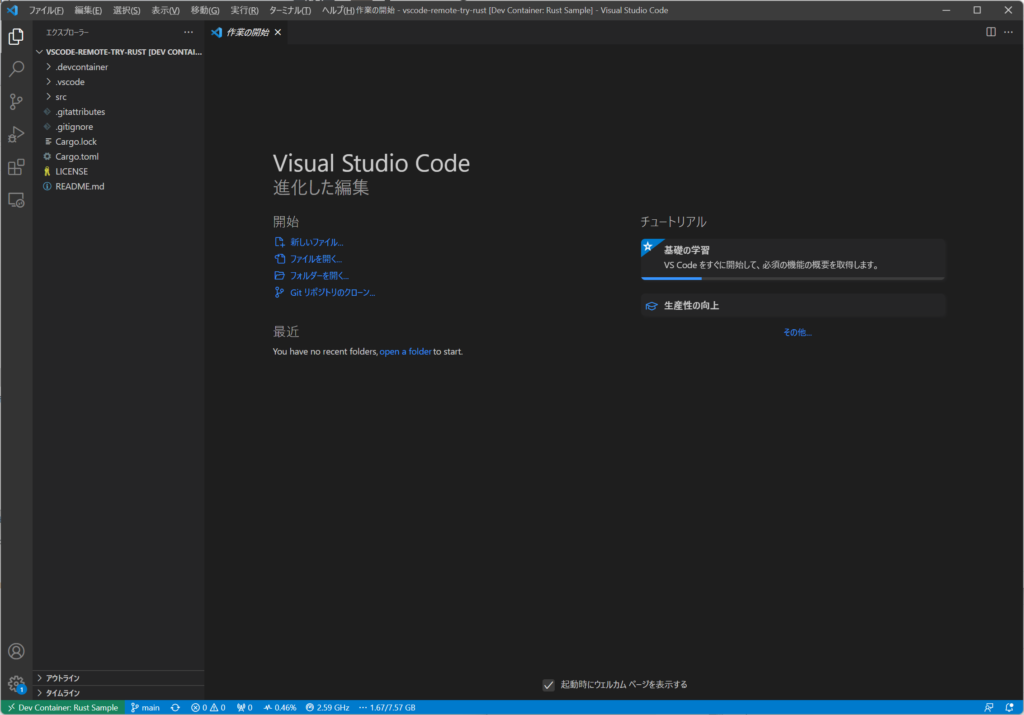
サンプルプロジェクトを開くことができました。
この時点でコンテナは作成され、コンテナ上にソースコードがあります。

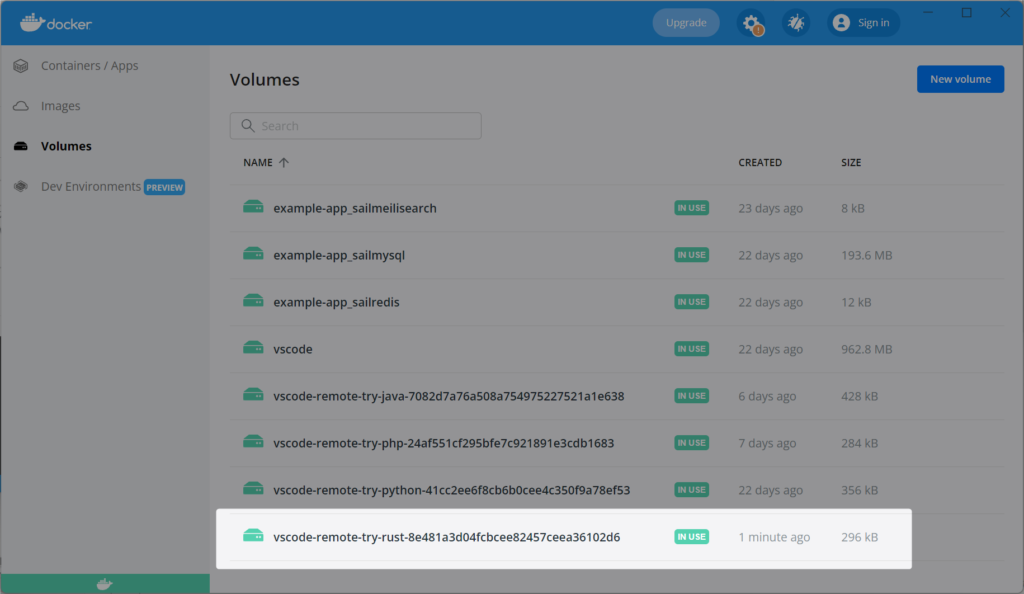
ソースはDockerのボリュームに存在します。ですので、コンテナが破棄されてもソースは残ります。
Docker Desktop上でも確認できます。

Rustの実行
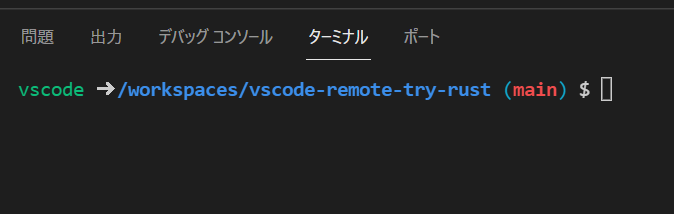
VS Codeのターミナルを開き、コンテナ上でコマンドを確認してみましょう。

試しにunameと打ってみましょう。
Linuxと表示され、コンテナ内であることが確認できました。
vscode ➜ /workspaces/vscode-remote-try-rust (main) $ uname
LinuxRustの各種バージョンを確認してみましょう。
vscode ➜ /workspaces/vscode-remote-try-rust (main) $ cargo --version
cargo 1.70.0 (ec8a8a0ca 2023-04-25)
vscode ➜ /workspaces/vscode-remote-try-rust (main) $ rustc --version
rustc 1.70.0 (90c541806 2023-05-31)
vscode ➜ /workspaces/vscode-remote-try-rust (main) $ rustdoc --version
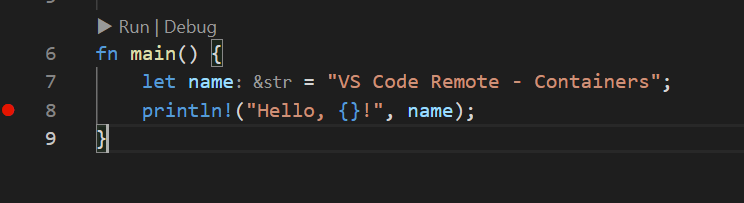
rustdoc 1.70.0 (90c541806 2023-05-31)サンプルソースを見てみましょう。以下のファイルを開きます。
src/main.rs
/*--------------------------------------------------------------------------------------------------------------
* Copyright (c) Microsoft Corporation. All rights reserved.
* Licensed under the MIT License. See https://go.microsoft.com/fwlink/?linkid=2090316 for license information.
*-------------------------------------------------------------------------------------------------------------*/
fn main() {
let name = "VS Code Remote - Containers";
println!("Hello, {}!", name);
}Rustを実行してデバッグを確認します。
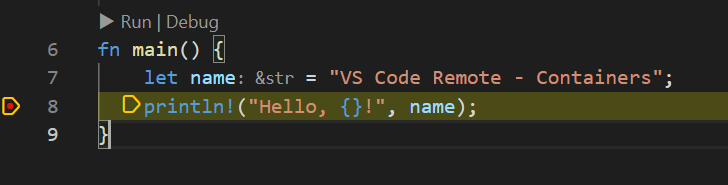
ソースコードにブレークポイントを設定します。

F5を押し、ブレークポイントが止まることを確認できます。

実行結果も確認できました。
Hello, VS Code Remote - Containers!コンテナの環境について
今回はサンプルプロジェクトをダウンロードし、簡単に試してみました。
環境については、プロジェクト直下の「.devcontainer」フォルダに格納されています。
devcontainer.jsonにはリモート先のVS Codeの拡張機能や設定、Dockerfileにはコンテナの定義が記載されています。
このファイルを元にして、Rust環境をカスタマイズするのも良いでしょう。
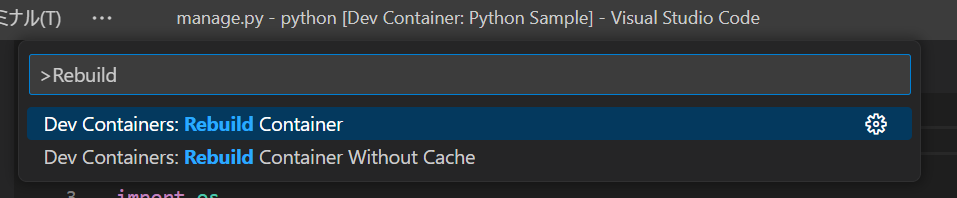
Dockerファイルを修正したらF1キーを押しコマンドパレットから、「Rebuild Container」でコンテナの再作成ができます。

devcontainer.jsonの中身を見てみましょう。
// For format details, see https://aka.ms/devcontainer.json. For config options, see the
// README at: https://github.com/devcontainers/templates/tree/main/src/rust
{
"name": "Rust",
// Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile
"image": "mcr.microsoft.com/devcontainers/rust:1-1-bullseye",
// Features to add to the dev container. More info: https://containers.dev/features.
// "features": {},
// Configure tool-specific properties.
"customizations": {
// Configure properties specific to VS Code.
"vscode": {
"settings": {},
"extensions": [
"streetsidesoftware.code-spell-checker"
]
}
}
// Use 'forwardPorts' to make a list of ports inside the container available locally.
// "forwardPorts": [],
// Use 'postCreateCommand' to run commands after the container is created.
// "postCreateCommand": "rustc --version",
// Uncomment to connect as root instead. More info: https://aka.ms/dev-containers-non-root.
// "remoteUser": "root"
}devcontainer.jsonにも拡張機能の指定ができますが、Rustに関するものはfeaturesの方で指定されていました。
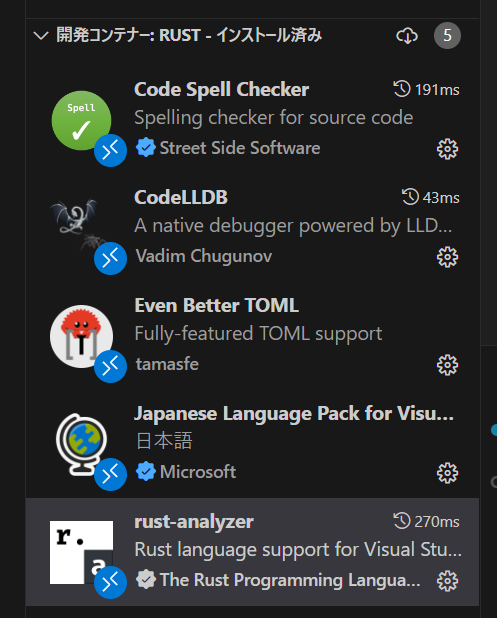
コンテナ側のVSCodeにインストールされる拡張機能が定義されています。
{
..
"extensions": [
"vadimcn.vscode-lldb",
"rust-lang.rust-analyzer",
"tamasfe.even-better-toml"
],
..
}上記の拡張機能が一式インストールされていることが分かります。

さいごに
VS Codeのリモート開発は素晴らしいですね!
ローカルPCの環境を汚さず、コンテナで開発環境を作成することができます。
手順も面倒ではないので、ぜひ活用しましょう。
さらに詳しくリモート開発を知りたい場合は、以下の記事もご覧ください。
他にも私のブログで、VS Codeについて解説している記事がありますのでご覧ください。














コメント