メニュー画面の作成
ここでは「初級」「中級」「上級」を選択できる、起動時に表示されるフォームを作成します。
すでに初期フォームが表示されていますので、そのフォームにボタンを配置していきます。
まずフォームのプロパティを設定します。
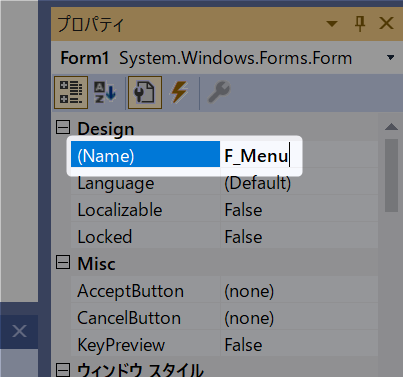
画面右下にある各プロパティ値を変更していきます。
| プロパティ | 値 | 備考 |
|---|---|---|
| Name | F_Menu | フォームなのでF_とした |
| FormBorderStyle | FixedSingle | フォームのサイズを変更させない |
| MaximizeBox | False | 最大化はさせない |
| Size | 300, 400 | 大体これくらい |
| StartPosition | CenterScreen | 画面の中央に表示されるようにする |
| Text | ClickBuster (メニュー画面) | 任意 |
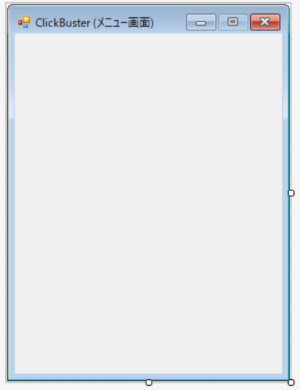
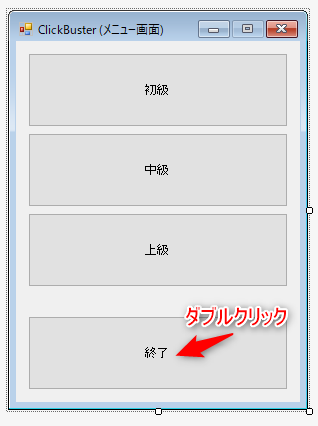
一通り設定すると、以下のようになります。
次にボタンを四つフォームに張ります。それぞれのプロパティを設定します。
ボタン1(Button)
| プロパティ | 値 | 備考 |
|---|---|---|
| Name | B_Syokyu | ボタンなのでB_とした |
| Text | 初級 | |
| Location | 12, 12 | |
| Size | 260, 74 |
ボタン2(Button)
| プロパティ | 値 | 備考 |
|---|---|---|
| Name | B_Chukyu | ボタンなのでB_とした |
| Text | 中級 | |
| Location | 12, 92 | |
| Size | 260, 74 |
ボタン3(Button)
| プロパティ | 値 | 備考 |
|---|---|---|
| Name | B_Jyokyu | ボタンなのでB_とした |
| Text | 上級 | |
| Location | 12, 172 | |
| Size | 260, 74 |
ボタン4(Button)
| プロパティ | 値 | 備考 |
|---|---|---|
| Name | B_Close | ボタンなのでB_とした |
| Text | 終了 | |
| Location | 12, 275 | |
| Size | 260, 74 |
一通り設定すると、以下のようになります。
次に終了ボタン押下時の処理を記述します。
フォームデザイン上の「終了」ボタンをダブルクリックします。
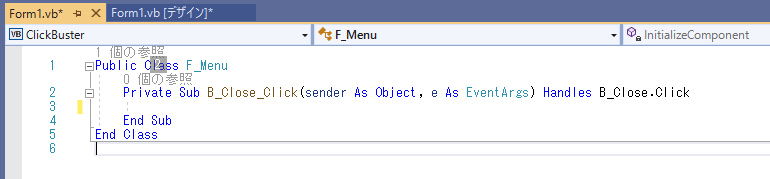
ソースコードを記述できる画面が開き、「終了」ボタンをクリックしたときの処理を記述できます。
以下のようにアプリを終了する処理を記述します。
Public Class F_Menu
Private Sub B_Close_Click(sender As Object, e As EventArgs) Handles B_Close.Click
' メニュー画面を閉じる
Me.Close()
End Sub
End Class一旦保存し、F5(デバッグの開始)を押してアプリを実行してみましょう。
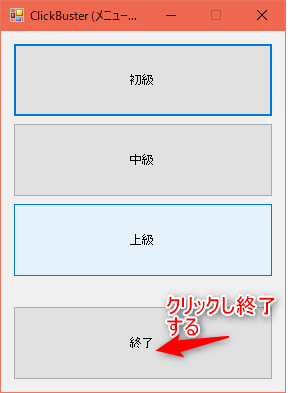
メニュー画面が表示され、「終了ボタン」をクリックしてアプリが終了するか確認しましょう。
簡単にフォームアプリケーションが作れましたね!
初級・中級・上級ボタンは後でイベントを追加しますので、ひとまずメニュー画面は終わりです。
次はメイン画面の作成です。
\オススメ/
リンク
リンク
リンク















コメント