本記事は3ページにわたって解説しています。
はじめに
今回はChatGPTのAPIを利用し、連携するWordPressのプラグインを開発します。
WordPressの記事に対して、例えばChatGPTにチェックしてもらうことができます。
本記事の趣旨は、プラグインの開発方法や手順を学び参考にしてもらえたらと思います。
他にも私のブログで、AIについて解説している記事がありますのでご覧ください。
ChatGPTについて
ChatGPTは、OpenAIによって開発された大規模な自然言語処理モデルです。
ChatGPTについては以下の記事もご覧ください。
また、有料プランもあります。
以下の記事も参考にしてください。
開発するプラグイン
仕様について
ChatGPT APIを利用した、WordPressのプラグインを開発します。
その手順をイチから解説します。
プラグインですがWordPressの記事本文に対し、ChatGPTに問い合わせをし回答結果を表示します。
例えば、以下のような使い方ができます。
本記事の趣旨について
もともと自分のためにこのプラグインを開発しました。
用途としては、作成した記事のチェックや記事の内容を足したりなど、ブログのサポートになればと思いました。
正直なところ、文字数(トークン)の制限や、完全に誤字・脱字のチェックができないなど、あまり使わない状況になりました。
このままお蔵入りにするのももったいないと思い、必要最低限の処理に絞り今回ブログの記事にまとめました。
今回の趣旨としては、WordPressプラグインの開発手順の一例として参考にしていただけたらと思います。
この記事を基に、ご自身のアイディア次第でさらに便利なプラグイン開発に活かせたらと思います。
本記事で学べる技術
一般的なWordPressのプラグイン開発に役立つと思います。
試してみる
ソースコードはGitHubに公開しています。
以下のソースをダウンロードし、WordPressに配置することで実際に使用することもできます。
プラグインをインストールすると、プラグイン一覧に表示され有効化できます。

有効にすることで、管理画面にプラグインのメニューが表示されます。

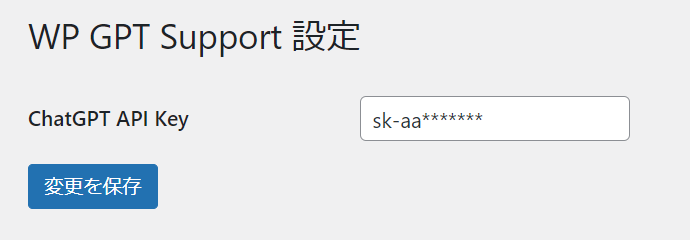
設定画面を用意しました。
ChatGPT APIを利用するにはAPIキーが必要になります。
このAPIキーは秘密情報であり、設定画面よりユーザに登録してもらうことができます。

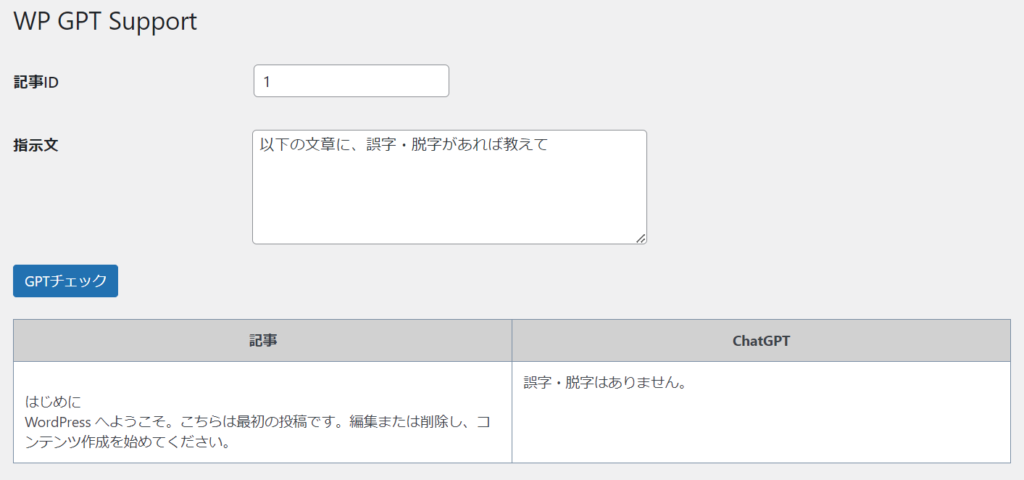
チェック画面では、ChatGPTに記事をチェックしてもらうことができます。
チェック内容は指示文で指定できます。
例えば誤字・脱字のチェックができます。

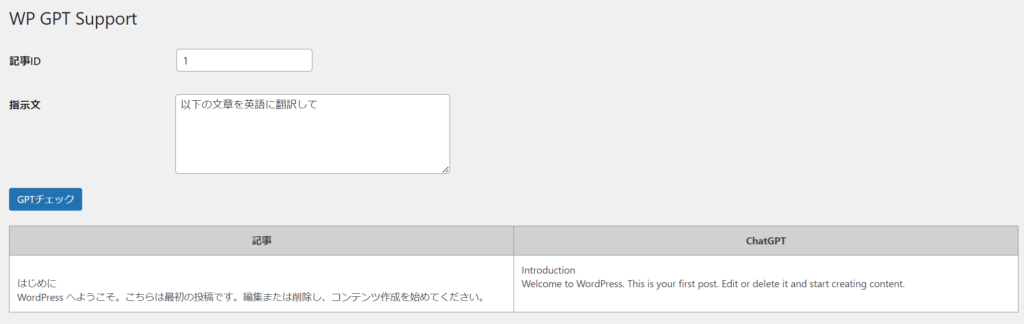
他にも英語に翻訳してもらうこともできます。














コメント