はじめに
私は普段、開発でVS Codeをよく使っています。
(Webアプリケーションの開発や、Pythonの開発など)
とても軽量でありながら必要な機能をきちんと備えており、とてもお気に入りです?
自分用のメモになりますが、普段お使いの方も一読してみてはいかがでしょうか!

WindowsとMacの両方で動作確認をしました。
他にも私のブログで、VS Codeについて解説している記事がありますのでご覧ください。
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
設定
VS Codeの日本語化
日本語化を行うには、拡張機能をインストールします。
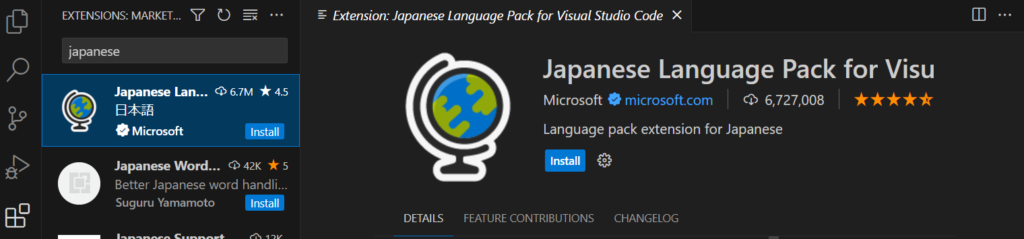
左側の「Extensions」をクリックし「japanese」と検索します。
Japanese Language Pack for Visual Studio Codeという拡張機能をインストールします。

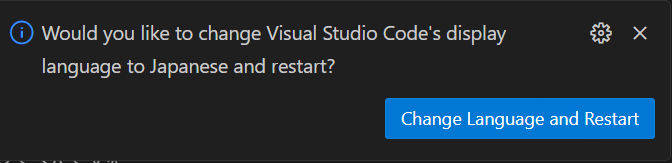
「Change Language and Restart」をクリックしVS Codeを再起動します。

VS Codeが日本語化されました。

設定変更のやり方
VS Codeでは自分好みに設定をカスタマイズすることができます。
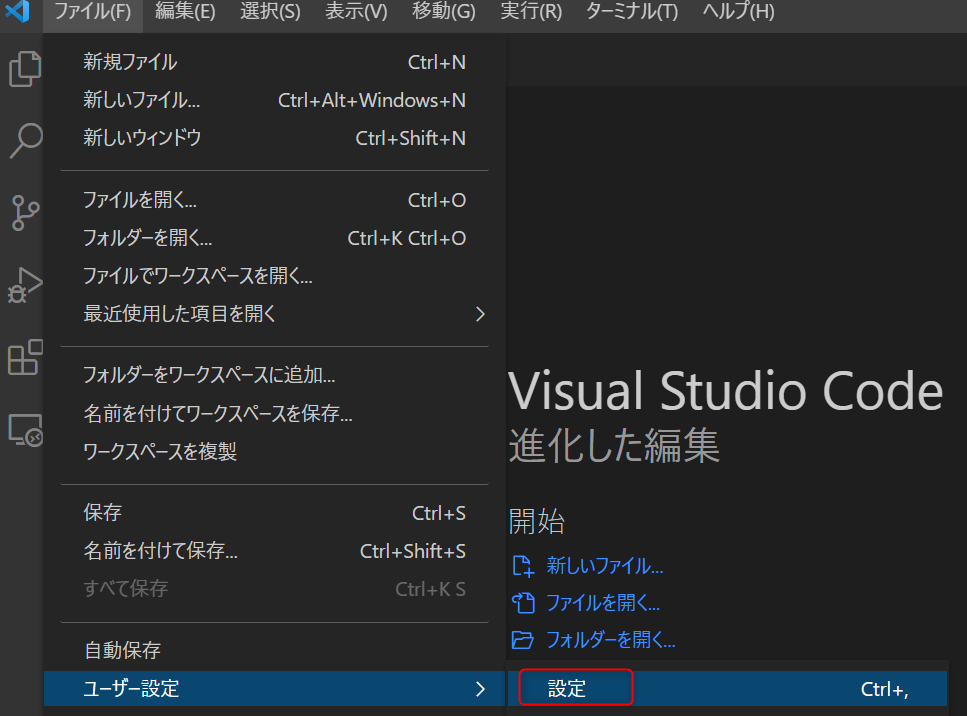
Windowsの場合は、ファイル→ユーザー設定→設定をクリックします。

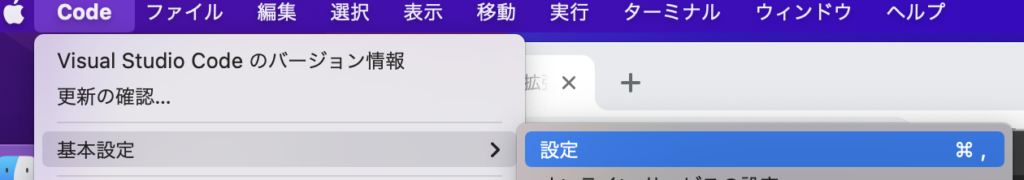
Macの場合は、Code→基本設定→設定を開きます。

コマンドセンター
最新のバージョンでは、タイトルバーにコマンドセンターが表示されるようになりました。

素早くコマンドを実行することができます。

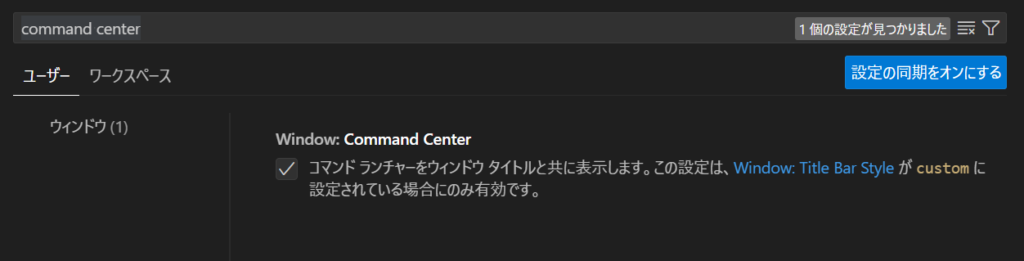
以前のようにタイトルバーにパスを表示したい場合は、設定から「command center」を検索しチェックを外します。

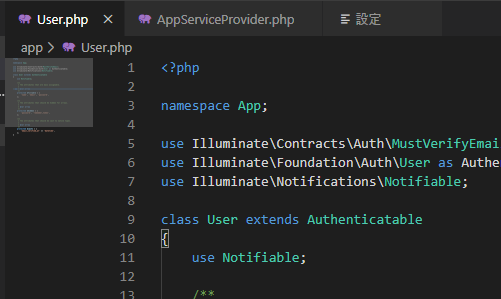
VS Codeのタイトルバーにパスを表示
最新バージョンではコマンドセンターが有効になったため、個人的にはタイトルバーの設定変更はしなくなりましたが、参考までです。
コマンドセンターをオフにすると、VS Codeのタイトルバーに情報を表示できます。
試しに現在開いているファイルのパスを表示するように変更します。
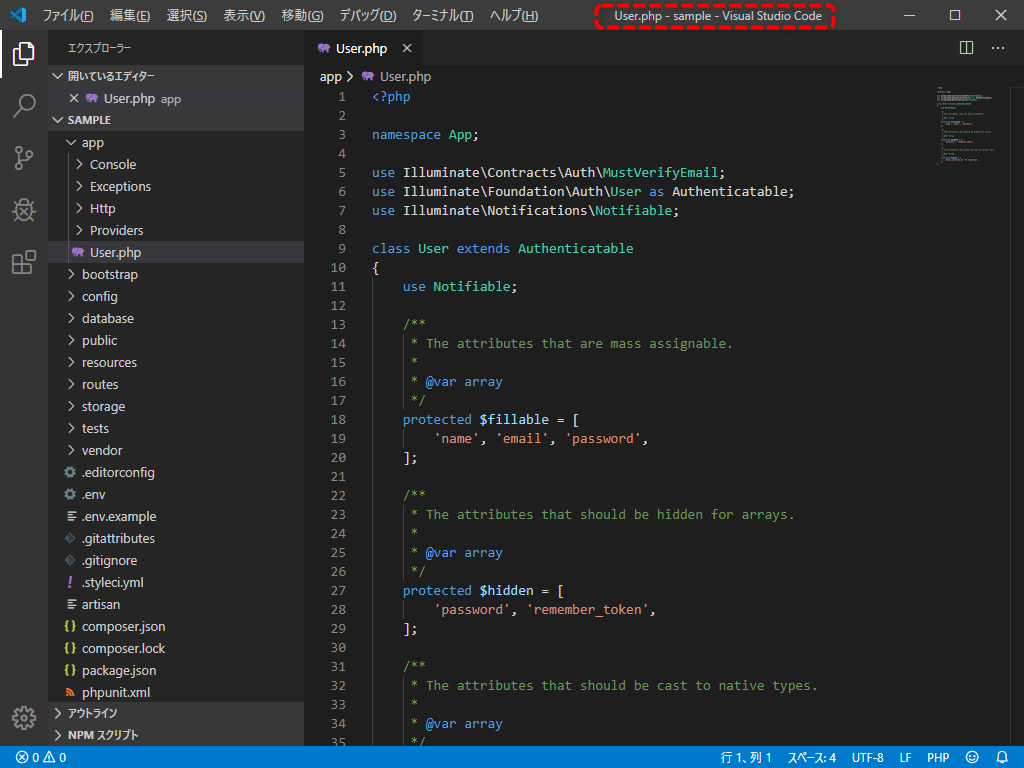
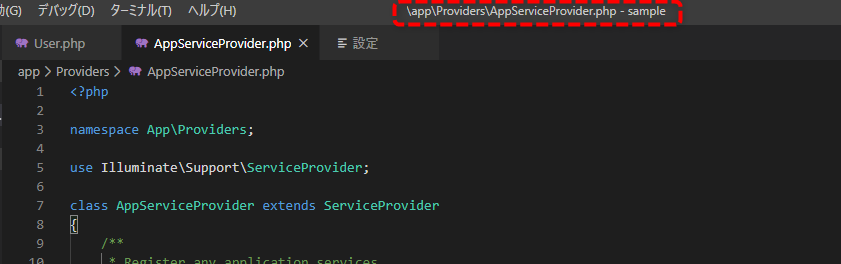
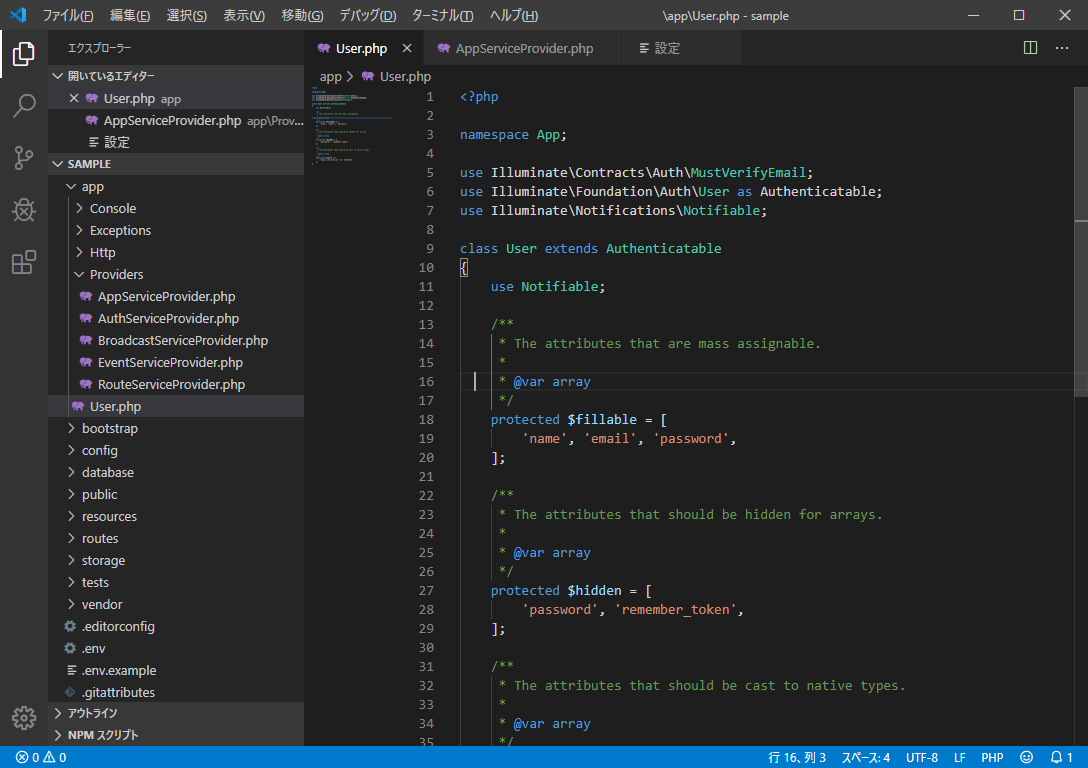
デフォルトでは以下のようになっております。

「Visual Studio Code」って表示要りませんよね笑

タブにはファイル名が表示されていますので、タイトルにはプロジェクトの相対パスが表示されていると便利かと思います。
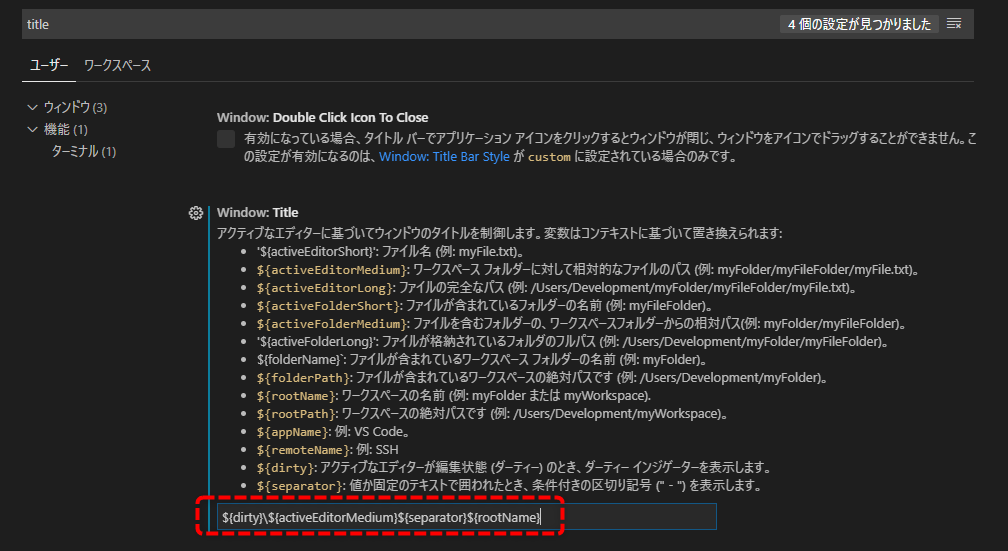
設定を開き「title」と入力すると、タイトルに関する設定項目が表示されます。

デフォルトでは以下のように設定されています。
${dirty}${activeEditorShort}${separator}${rootName}${separator}${profileName}${separator}${appName}変数によって、タイトルの表示形式を変更することができます。
私は、以下のように設定しています。
${dirty}\${activeEditorMedium}${separator}${rootName}${dirty}/${activeEditorMedium}${separator}${rootName}
変数の意味は画面に記載がありますが、今回使用した変数は以下です。
| ${dirty} | アクティブなエディターが編集状態 (ダーティー) のとき、ダーティー インジゲーターを表示します。 |
| ${activeEditorMedium} | ワークスペース フォルダーに対して相対的なファイルのパス (例: myFolder/myFileFolder/myFile.txt)。 |
| ${separator} | 値か固定のテキストで囲われたとき、条件付きの区切り記号 (” – “) を表示します。 |
| ${rootName} | ワークスペースの名前 (例: myFolder または myWorkspace). |
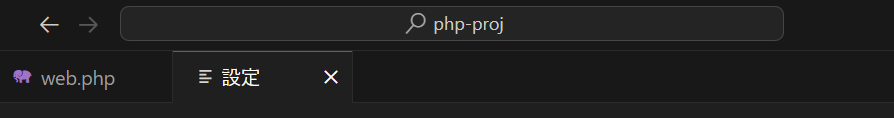
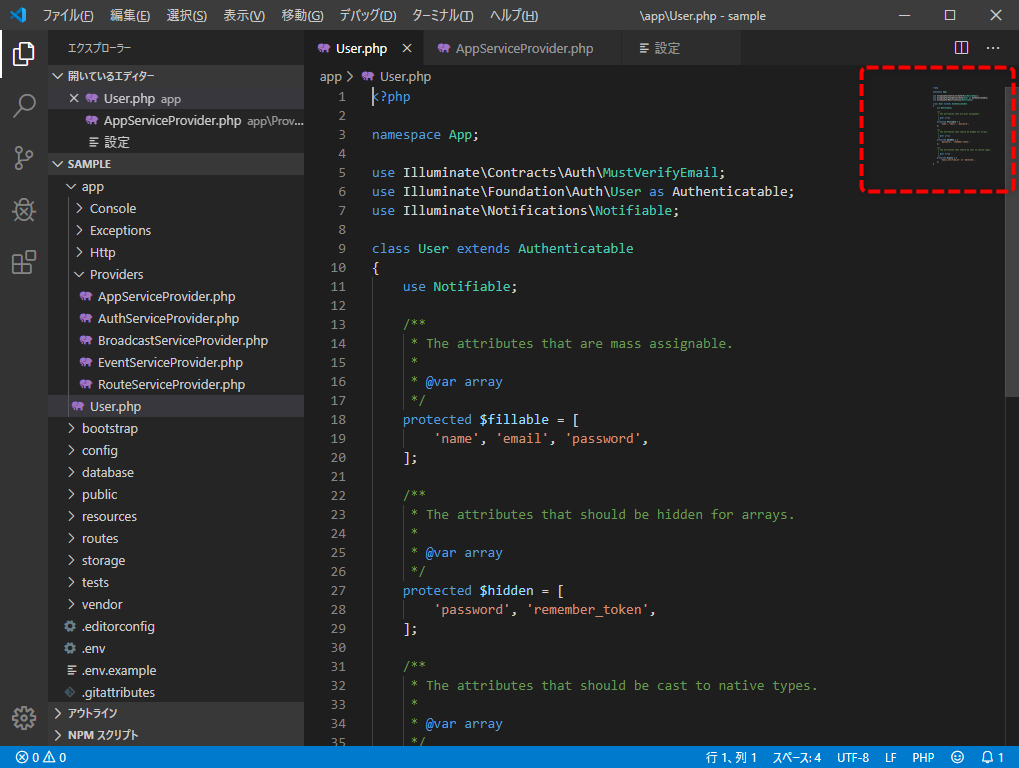
以下のように表示されました。

ミニマップの位置を左に表示
ミニマップとは、ソース全体の概要を見渡せる機能です。
個人的には右端よりは、左側にあった方が視線の移動が少なくて良いと思います。

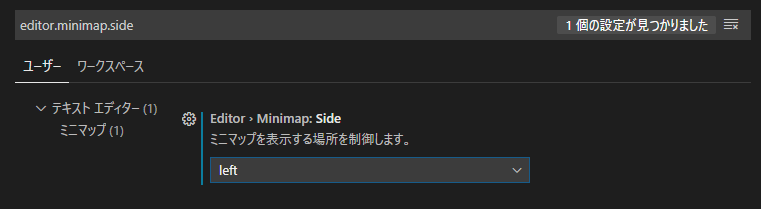
先ほどと同じく設定画面より、「editor.minimap.side」と検索します。
「left」に設定しました。

左側に表示されました。

ミニマップの表示領域を常に表示
ミニマップにマウスオーバーすると、現在の表示領域が分かります。
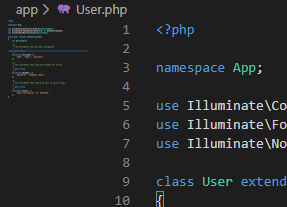
マウス非オーバー時

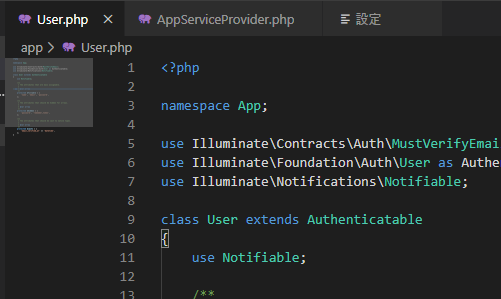
マウスオーバー時
表示領域がグレーで表示されますね。

マウスオーバーしなくても確認したいので、常に表示するようにします。
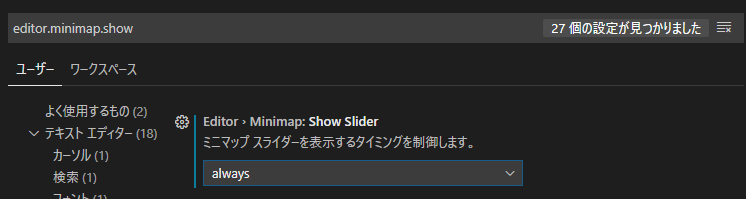
先ほどと同じく設定画面より、「editor.minimap.show」と検索します。
「always」に設定しました。

これでマウスオーバーしなくても、現在の表示領域が分かるようになりました。

エクスプローラのインデントと常にラインを表示
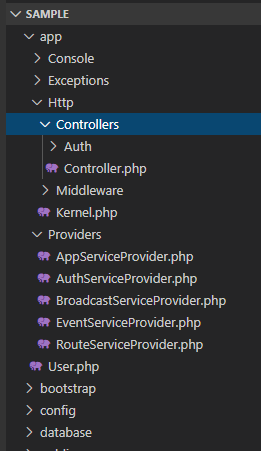
左のエクスプローラのツリー表示が、デフォルトでは窮屈です。
また、縦のラインがマウスオーバー時にしか表示されません。
特に階層が深くなるにつれ、見づらくなります。

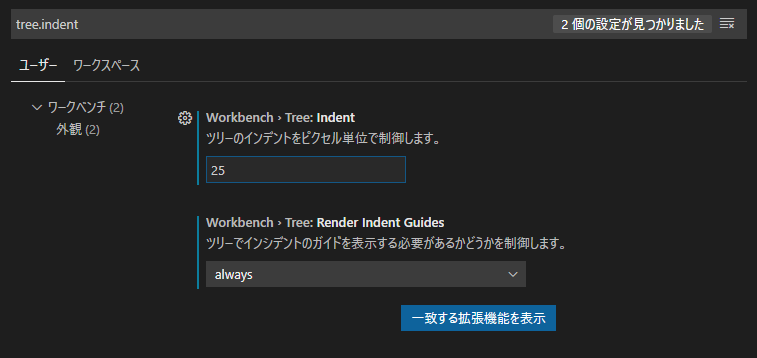
先ほどと同じく設定画面より、「tree.indent」と検索します。
「25」に設定しました。
また「indent guides」と検索し、「Tree: Render Indent Guides」を「always」にします。

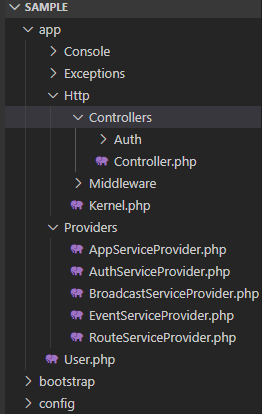
これにより、ツリーの表示が見やすくなりました。

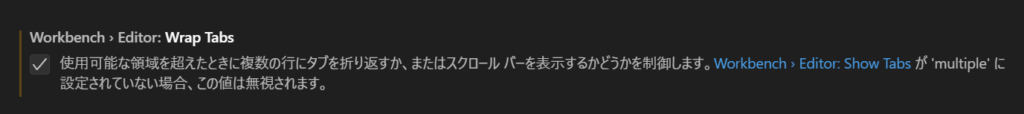
タブの多段表示
沢山のタブを開くと一段表示の場合、タブを探すのが大変です。
タブの多段表示の設定を行うには、以下の設定を有効にします。

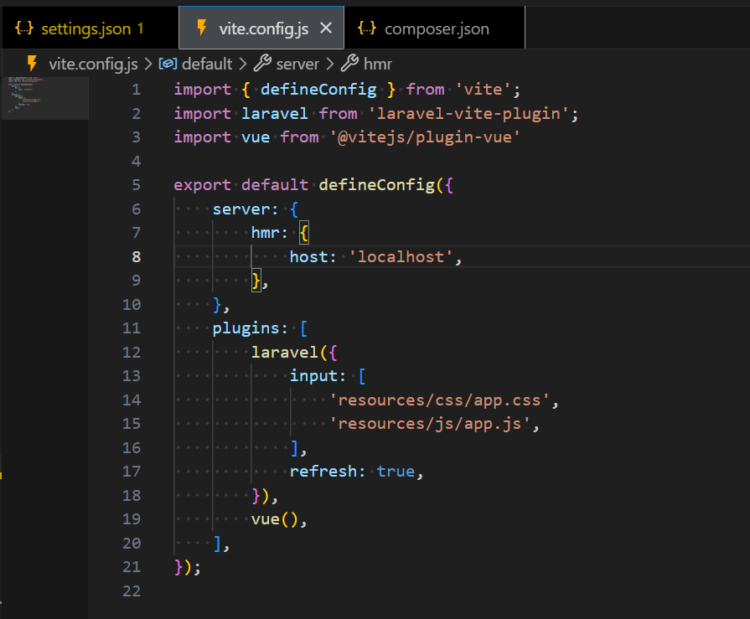
タブなどの色の変更
デフォルトの配色は目に優しいものの、個人的にはやや見づらいところがあります。
settings.jsonに例えば以下のように指定すると、一部の色を変更できます。
個人的にはタブの色やミニマップの色を変更しています。
{
"workbench.colorCustomizations": {
"tab.border": "#9a9a9a",
"tab.activeBorder": "#9a9a9a",
"tab.activeBackground": "#44474b",
"tab.activeForeground": "#e0e0e0",
"tab.inactiveBackground": "#000000",
"minimap.background": "#181818"
}
}
拡張機能
コード整形(Prettier)
コードの自動フォーマッタは必要でしょう。
言語に合わせた拡張機能を入れましょう。

Windowsでは「Shift + Alt + F」押下、Macでは「shift ⇧ + option ⌥+ F」押下で整形が可能です。
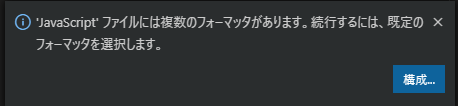
初回時に、以下のように表示される場合があります。
‘JavaScript’ ファイルには複数のフォーマッタがあります。続行するには、既定のフォーマッタを選択します。


フォーマッタを選択します。

コードを書いている最中は、半角スペースとか細かい体裁は気にせず、最後に自動で整形すると、コーディングのスピードが上がりますね!
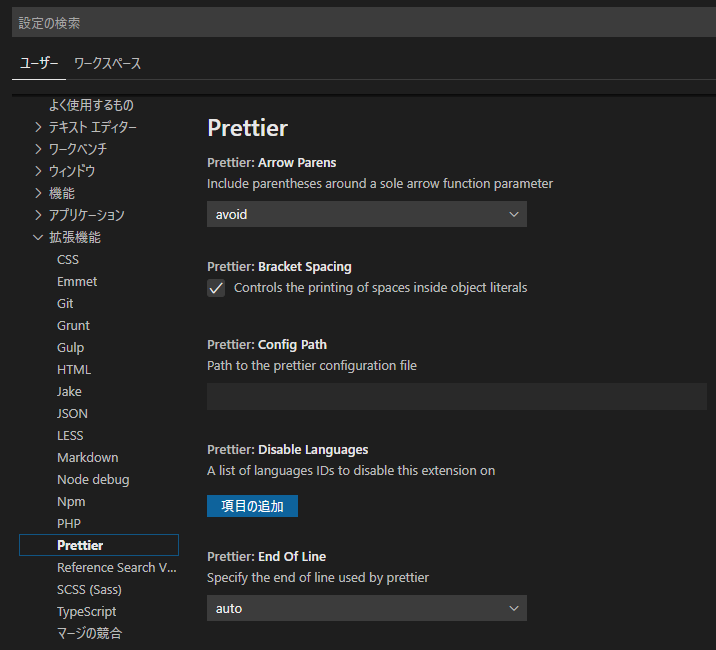
また、拡張機能ごとの細かい設定も可能です。

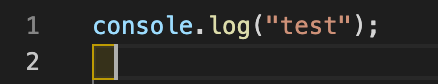
indent-rainbow
インデントをカラフルに。
インデントが重要なPythonの開発に便利です。

こんな感じです(キャプチャはPHPです)

Material Icon Theme

Laravelのbladeファイルとか、jsとか、色々な拡張子のファイルが混在する場合に、アイコンを見やすくするためにインストールしています。

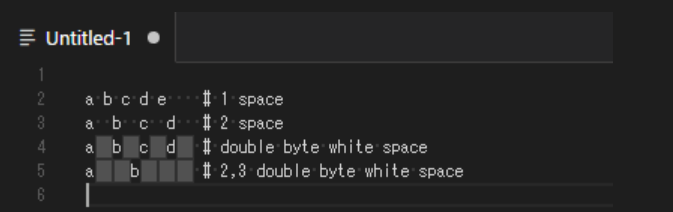
zenkaku

ソースコード中の全角スペースを見つけるのに使用します。

追記:VS Codeのversion 1.63以降で、Unicode Highlightという機能が追加になりました。
このプラグインを導入しなくても、全角スペースは黄色い枠が表示されるようになりました。

言語やフレームワークの拡張機能
開発する言語や、フレームワークの拡張機能もインストールします。
(例えば、PHP+Laravelの開発なら、その拡張機能)
よく使うショートカット
個人的によく使うショートカットをまとめました。
| Windows | Mac | 機能 |
|---|---|---|
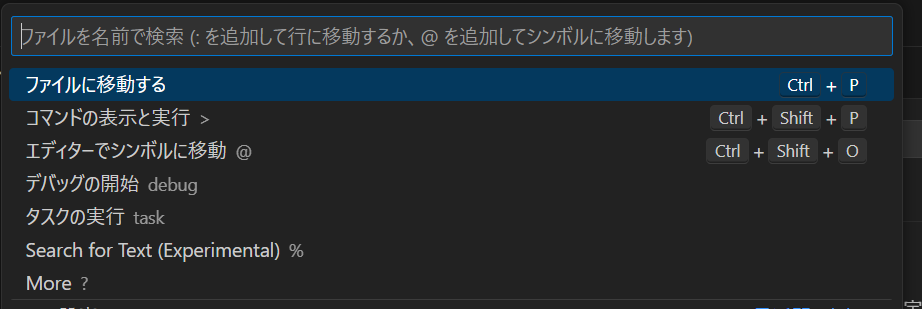
| Ctrl + P | command ⌘ + P | ファイル名検索 |
| Ctrl + Tab | control ⌃ + Tab | タブの移動 |
| Ctrl + F | command ⌘ + F | 文字列検索 |
| Ctrl + Shift + F | command ⌘ + shift ⇧ + F | 全ファイル検索 |
| Ctrl + H | option ⌥ + command ⌘ + F | 文字列置換 |
| Ctrl + Shift + H | shift ⇧ + command ⌘ + H | 全ファイル文字列置換 |
| Shift + Alt + F | shift ⇧ + option ⌥ + F | ソースコードの整形(フォーマット) |
| F1 | F1 | コマンド検索 |
便利な機能
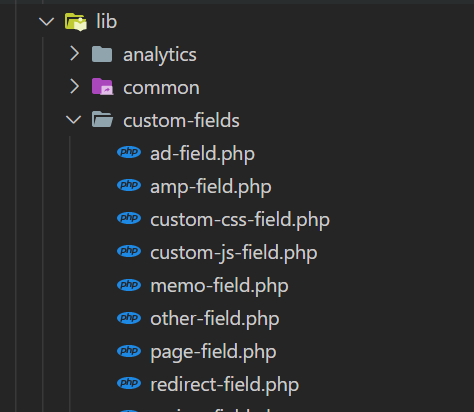
エクスプローラ(ツリービュー)の検索・絞り込み
サイドバーのツリービューですが、フォルダ名・ファイル名の検索・絞り込みができます。
特にフレームワークを使用した開発の場合、ファイルが大量になると一覧が多くなり、目的のファイルを探すのが大変です。
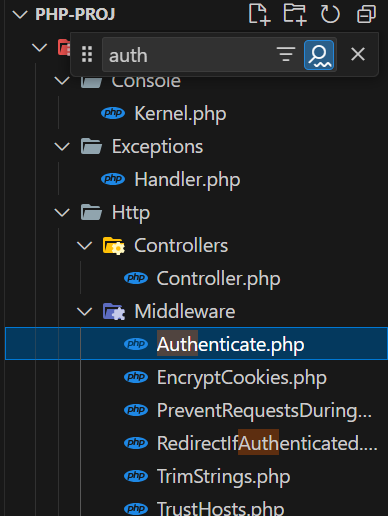
使い方は簡単、ツリービュー上でCtrl + Alt + Fキー(Macはcommand ⌘ + option ⌥ + F)を押し、検索ボックスを表示します。
検索したい名前を入力します。
(authと入力した結果)

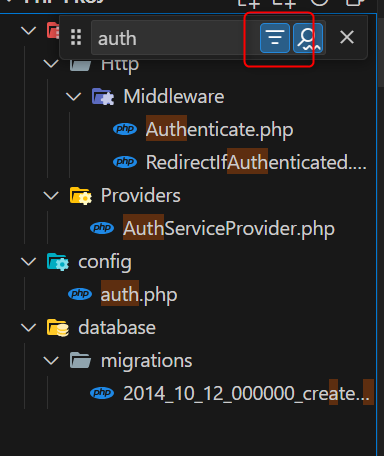
また、フィルターアイコンをクリックするとそのフォルダ・ファイル名のみ一覧に表示されます。

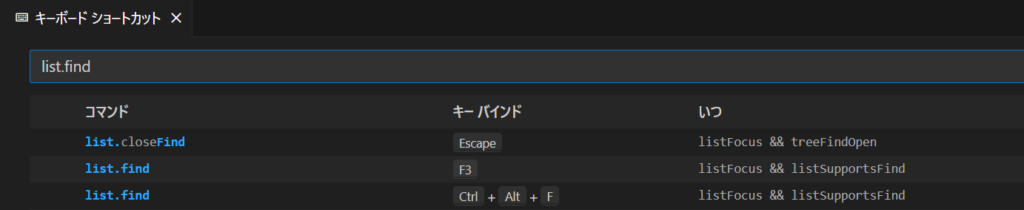
キーボードショートカットを変更するには、「ファイル→ユーザ設定→キーボードショートカット」を開きます。
「list.find」で変更できます。

Docker開発
Dockerコンテナの環境(Dev Containers)で開発ができます。
開発環境をローカルPCに用意せず、コンテナに用意しリモートでのデバッグも取れますので、非常に便利です。
詳しくは以下の記事で解説しています。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
VS Codeはそれほど細かい設定をしなくても使えるのですが、自分好みの設定にすると更に便利になりますね!
設定も色々できますし、拡張機能も豊富にありますので、とてもオススメです?
もし他にもオススメの拡張機能や設定がありましたら、コメントいただけますと嬉しいです。
また他にも私のブログで、VS Codeについて解説している記事がありますのでご覧ください。
















コメント
こんばんは!
最近Vivaldiの外観をCSSでカスタマイズすることが増えたので、メモ帳からコードが見やすいと噂のVisual Studio Codeをインストールして使っていました。デフォルトでも十分メモ帳よりも見やすくて満足していたんですが、本記事を見てそりゃもーびっくりしました!
思えばミニマップは確かに左がいいし、ミニマップに表示領域を表示する設定にいたってはそもそも知りませんでした(笑)
開発をするわけでもないし、初心者なので単純に使えればいいやって感じで、中々カスタマイズ系の記事を読んでなかったのですが、いやはや驚きです…。やはり、使う以上は自分が使いやすいように色々設定見るものですね…。
とても参考になりました。参考になったどころか紹介していただいた方法全部試して変更しました。これでカスタマイズ作業が捗りそうです。素晴らしい記事感謝です。
Twitterで千草様をフォローしてなかったら流れてこなかったので本当に良かったです。これからも応援しています。