はじめに
今回は、ログインが必要なページに対して、OWASP ZAPで脆弱性診断を行う手順をまとめました。
そのようなページは当然、ログインを行わないとアクセスできないため、OWASP ZAPで認証情報の設定が必要になります。
OWASP ZAPのインストール方法や、基本的な使い方は以下にまとめましたのでご覧ください。
脆弱性の危険性を試した記事を以前まとめましたので、あわせてご覧ください。
Mac版のOWASP ZAPについては以下の記事をご覧ください。
本記事ではWindows版で解説していますが、使い方はMac版でも同様です。
他にも私のブログで、ツールについて解説している記事がありますのでご覧ください。
【紹介】個人開発
私の個人開発ですがQuiphaというサービスを開発しました。(Laravel, Vue3など)
良かったら、会員登録して動作を試してみて下さい。
また、Laravel 9 実践入門という書籍を出版しました。
Kindle Unlimitedを契約している方であれば、読み放題で無料でご覧いただくことができます。
対象サイト
今回はLaravelのログイン認証に対して、ログインが必要なページを用意し診断を行います。
以下の記事の通り、Laravelを構築後、認証機能を導入したサイトを使用します。
Laravelプロジェクトのサーバーを起動し、ログイン画面を開きます。

事前にログインアカウントを登録します。

ログインを行うと、ダッシュボード画面が表示されました。

このページは、ログインをしないと表示できませんが、OWASP ZAPでこのようなページに対して診断を行う場合は、認証情報の設定を行いログインが必要なページにアクセスできるようにします。
Laravelのログイン認証には、CSRFの対策が組み込まれているため、以下の設定も済ませておきましょう。
設定前に動作確認
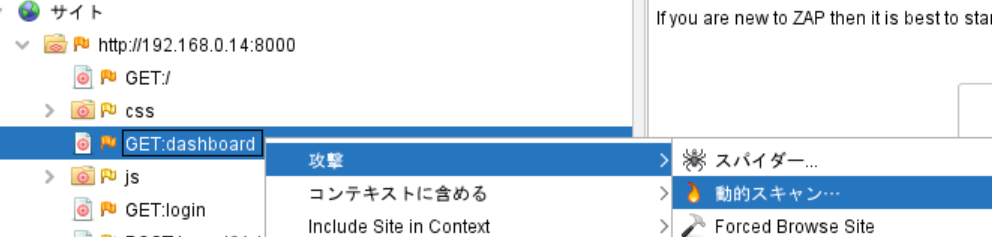
ログインが必要なページに動的スキャンを行うためには、OWASP ZAPの設定が必要ですが、まずは設定せずに試してみましょう。
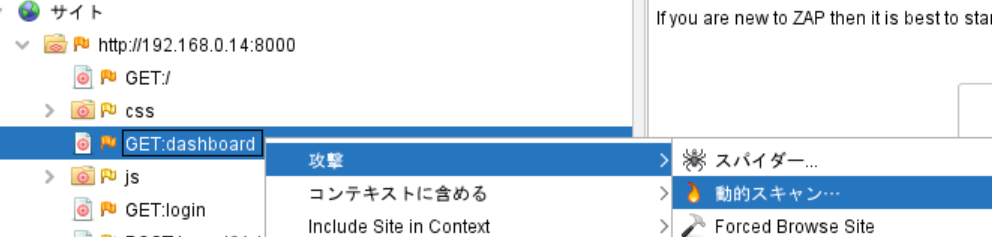
ダッシュボードはログインしていないとアクセスできません。
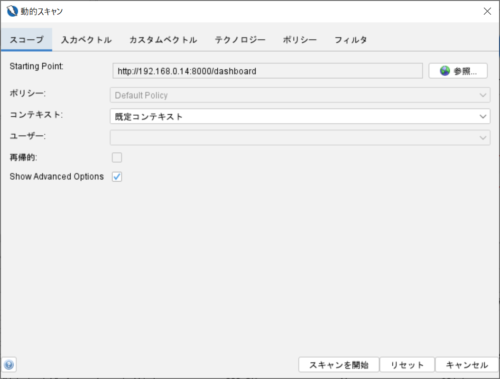
そのページに対して動的スキャンを実施してみましょう。

スキャンを開始します。

動的スキャンの結果を確認しましょう。
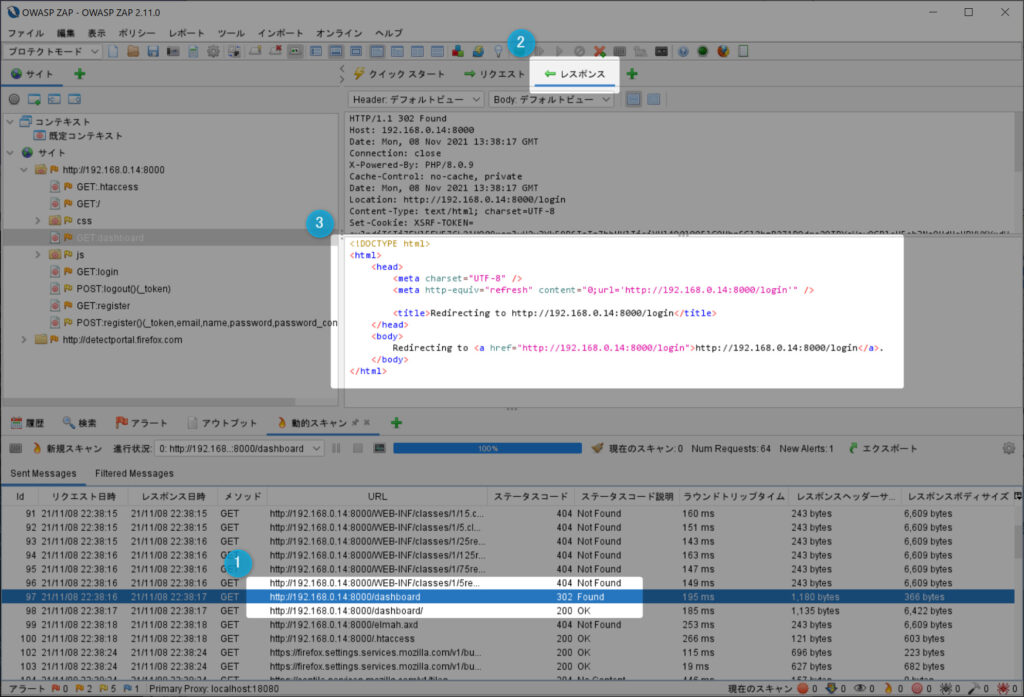
1.ダッシュボードへのリクエストを確認しました。
2.レスポンスタブをクリックし、応答内容を確認します。
3.ログイン画面へリダイレクトされています。(ステータスコード:302)

これは認証情報がないためです。
その次の行の、ダッシュボードへのリクエストも確認しましょう。
ステータスコード:200が返ってきていますが、ダッシュボード画面ではなく、ログイン画面が返されています。
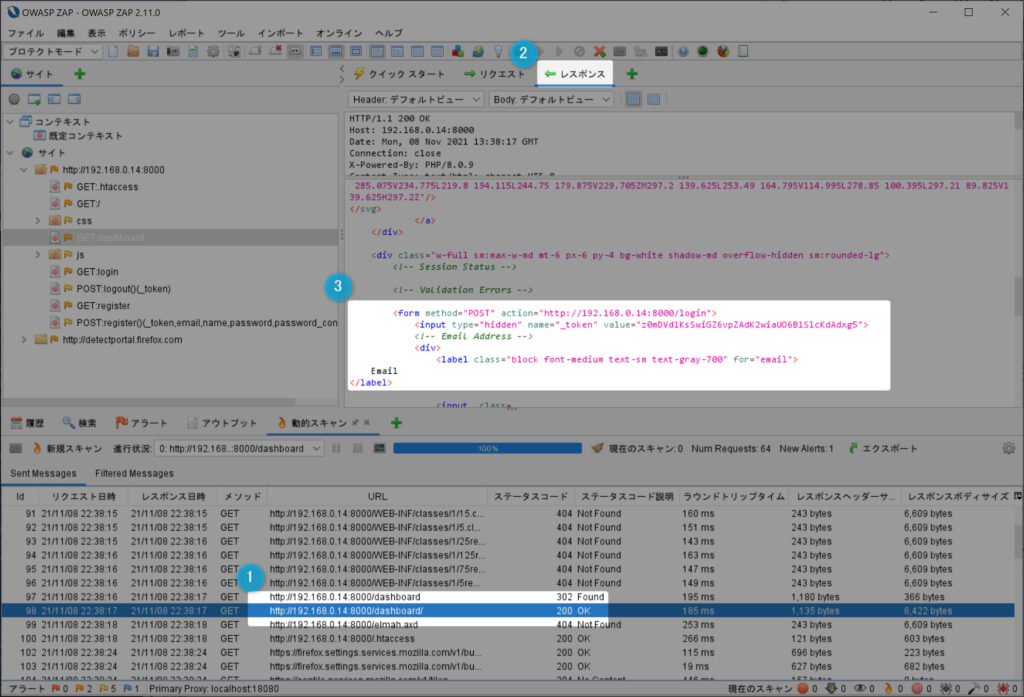
1.ダッシュボードへのリクエストを確認しました。
2.レスポンスタブをクリックし、応答内容を確認します。
3.ログイン画面が返却されています。(ステータスコード:200)

つまり、ダッシュボード画面に対して脆弱性診断が行われていません。
引き続き、OWASP ZAPのログイン設定を行い、試してみましょう。
OWASP ZAPの設定
認証ユーザの追加
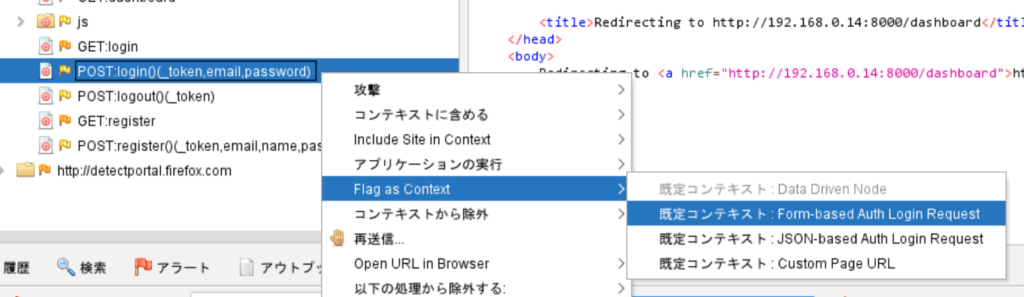
一度ログインを行うと、ログイン時のPOSTリクエストが残ります。
そのPOSTリクエストを右クリックし、「Flag as Context」→「既定コンテキスト:Form-based Auth Login Request」を選択します。

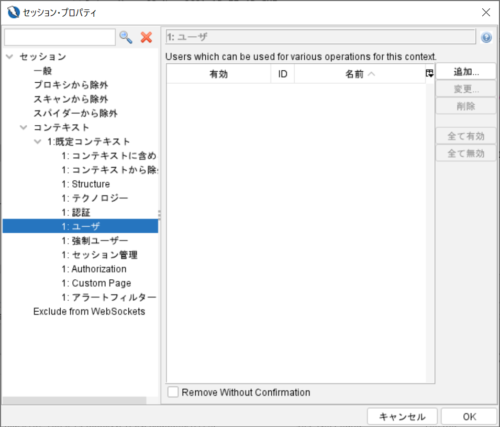
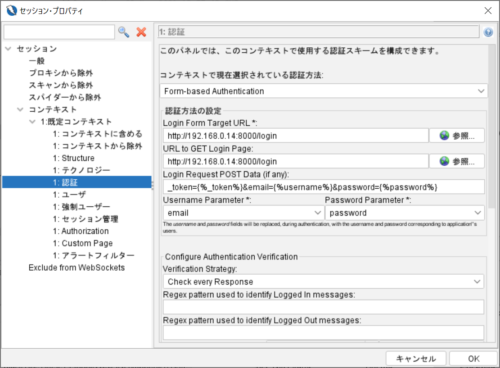
認証設定が開きました。

「ユーザ」メニューを開き、追加ボタンをクリックします。

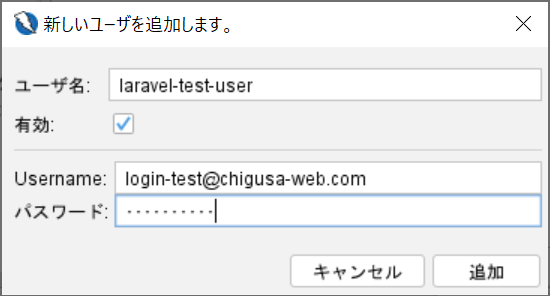
有効なログイン情報を入力します。

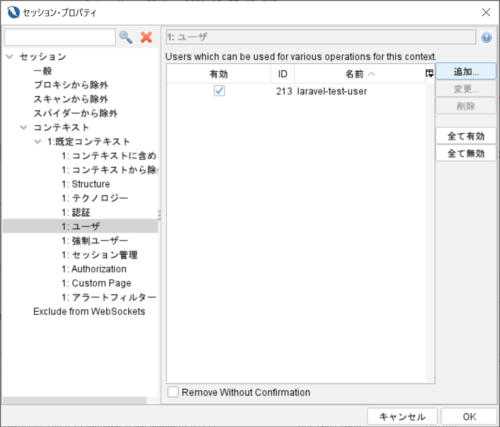
ユーザが追加されました。

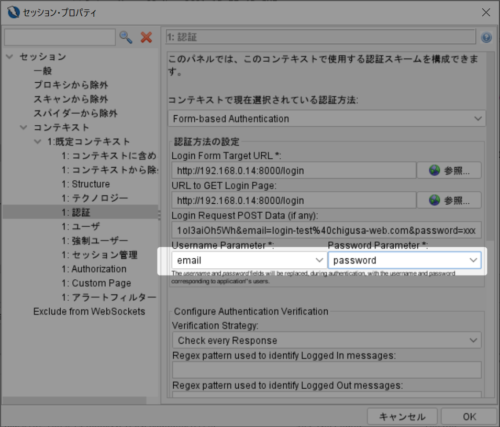
「Username Parameter」と「Password Parameter」を変更します。
Laravelの場合、それぞれ「email」と「password」です。
ここまで設定したら、一度OKボタンをクリックしましょう。

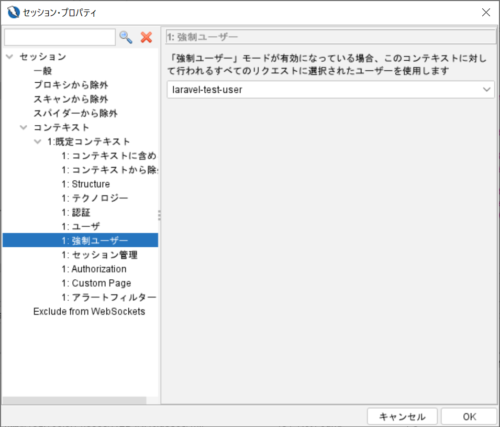
もう一度セッション・プロパティを開くには、上部にあるボタンをクリックします。

「Login Request POST Data」を以下のように変更しました。
再度開いた時点で、emailとpasswordは変更されていますが、_tokenは手動で変更しました。
_token={%_token%}&email={%username%}&password={%password%}

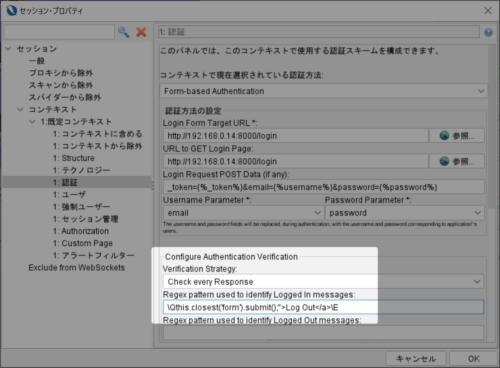
認証済みチェック
診断時にアクセスしたページが、認証済みかどうか判断する設定を行います。
このページにアクセスできるということは、認証済みです。

右上にあるログアウトリンクがあれば、ログイン済みと判断できそうです。

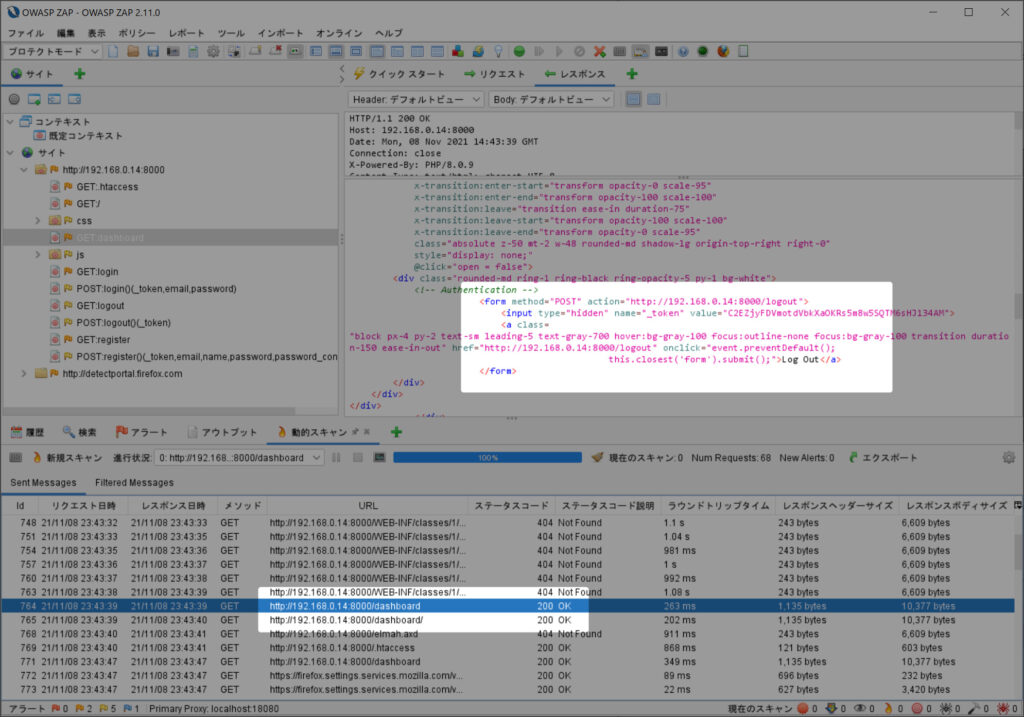
HTMLタグを確認しました、以下のタグがログアウトのリンクでした。
this.closest('form').submit();">Log Out</a>「Regex pattern used to identify Logged in messages」に、以下のように入力しました。
\Qthis.closest(‘form’).submit();”>Log Out\E

ログインが必要なページに動的スキャン
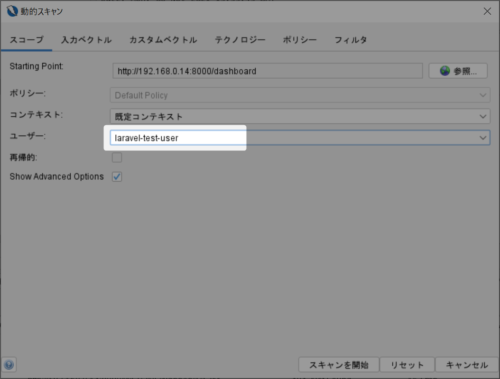
設定が完了しましたので、ダッシュボードへ脆弱性診断を行いましょう。

動的スキャン時にユーザを選択します。

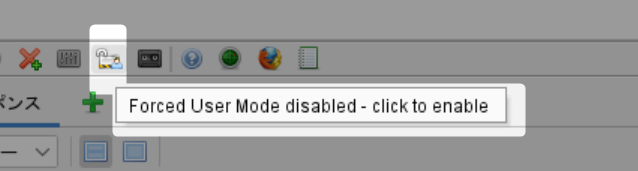
毎回指定するのも面倒なので、以下のボタンをクリックしておきます。
これを選択しておけば、動的スキャン時にユーザを選択する必要がありません。

Forced User Modeでは、セッション・プロパティの「強制ユーザー」が使われます。

動的スキャンに戻りましょう。
今度はステータスコード:302は返らず、ダッシュボード画面に対して攻撃ができました。
レスポンスにはログアウトのリンクが含まれているのが確認できます。

ログインが必要なページにスパイダー
ダッシュボード画面に、更にログインが必要なページを追加しました。
(ダッシュボード2)

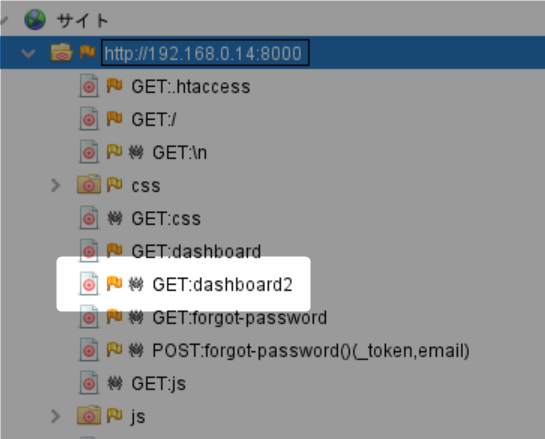
スパイダーを実行する前には「dashboard2」は存在しません。
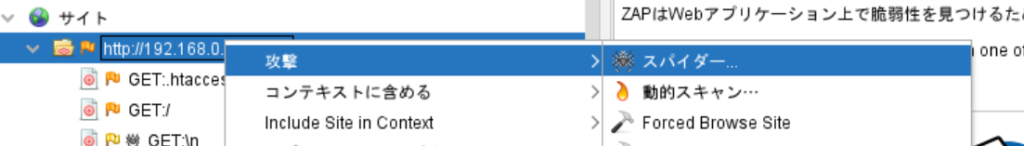
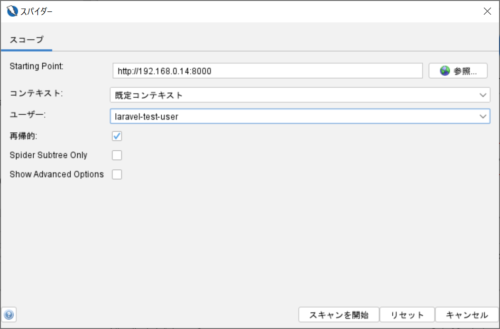
それではスパイダーを実行します。

ユーザを指定します。(または強制ユーザモード)

ログインに必要なページのスパイダーも成功し、ダッシュボード2を取得することができました。

さいごに
ログインが必要なページに対して、OWASP ZAPで脆弱性診断を行う手順をまとめました。
Webアプリケーションでは、管理画面やユーザのマイページなど、ログインが必要なケースは多いと思いますが、これで脆弱性診断を行うことができました。
是非ご活用ください。
他にも私のブログで、ツールについて解説している記事がありますのでご覧ください。















コメント